Đôi khi bạn muốn hiển thị các bài viết liên quan hoặc bài viết có chủ đề tương tự với bài viết hiện tại ở cuối bài, nhưng WordPress lại không hỗ trợ, hoặc theme có hỗ trợ kiểu nửa vời , không như ý (các bài viết liên quan nhưng bao gồm luôn cả bài đang xem…). vậy làm sao đây ?
Nếu bạn muốn cung cấp cho người dùng của mình cái nhìn tổng quan về các bài viết có liên quan đến bài họ đang đọc, bạn có thể dễ dàng hiển thị chúng ngay trên trang Single Post bằng widget Listing Grid và tính năng của plugin JetEngine. Hãy cùng tìm hiểu quy trình thực hiện nhé.
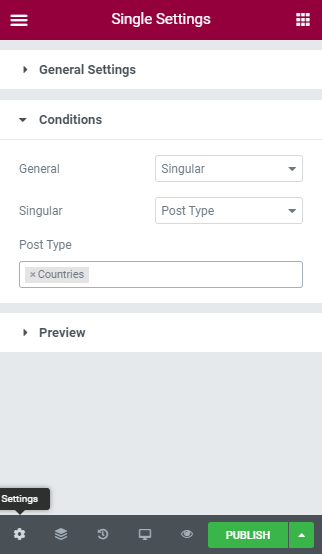
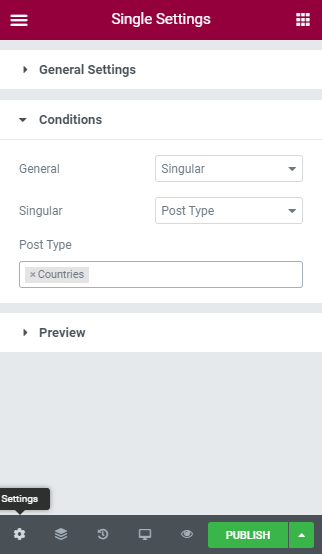
 Bạn sẽ được chuyển hướng đến trình soạn thảo Elementor. Nhấp vào nút “Settings” và mở rộng phần Conditions. Trong mục General, chọn “Singular”, sau đó chọn “Post Type”. Cuối cùng, chọn Custom Post Type mà bạn muốn tạo trang single.
Bạn sẽ được chuyển hướng đến trình soạn thảo Elementor. Nhấp vào nút “Settings” và mở rộng phần Conditions. Trong mục General, chọn “Singular”, sau đó chọn “Post Type”. Cuối cùng, chọn Custom Post Type mà bạn muốn tạo trang single.
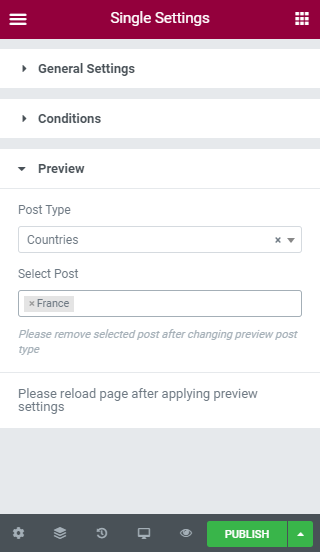
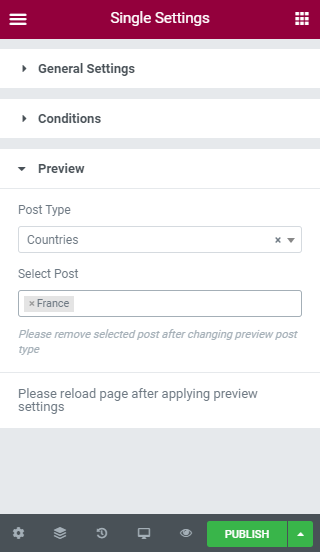
 Tiếp theo, đi đến phần Preview và chọn Kiểu bài viết vừa tạo. Trong ô Select Post, nhập tên bài viết mẫu sẽ được hiển thị. Bài viết này sẽ làm ví dụ cho trang Single.
Tiếp theo, đi đến phần Preview và chọn Kiểu bài viết vừa tạo. Trong ô Select Post, nhập tên bài viết mẫu sẽ được hiển thị. Bài viết này sẽ làm ví dụ cho trang Single.

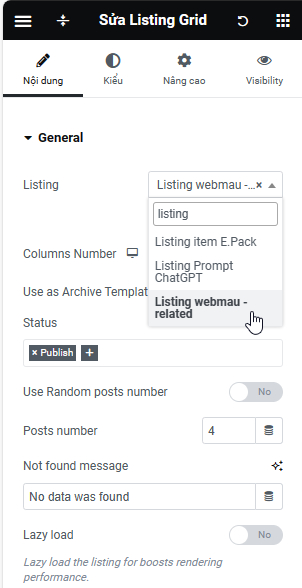
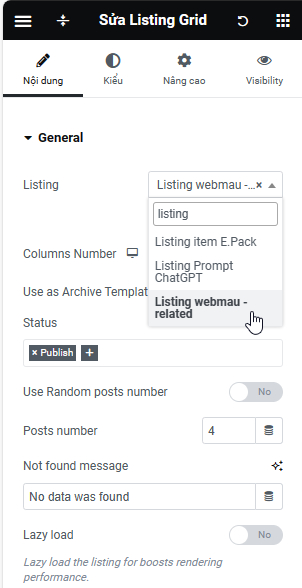
 Trong phần General, chọn Template Danh sách đã tạo cho CPT.
Trong phần General, chọn Template Danh sách đã tạo cho CPT.
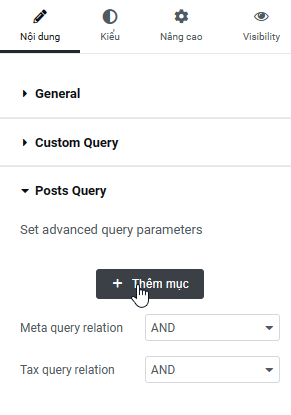
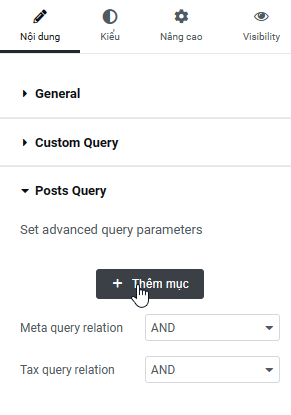
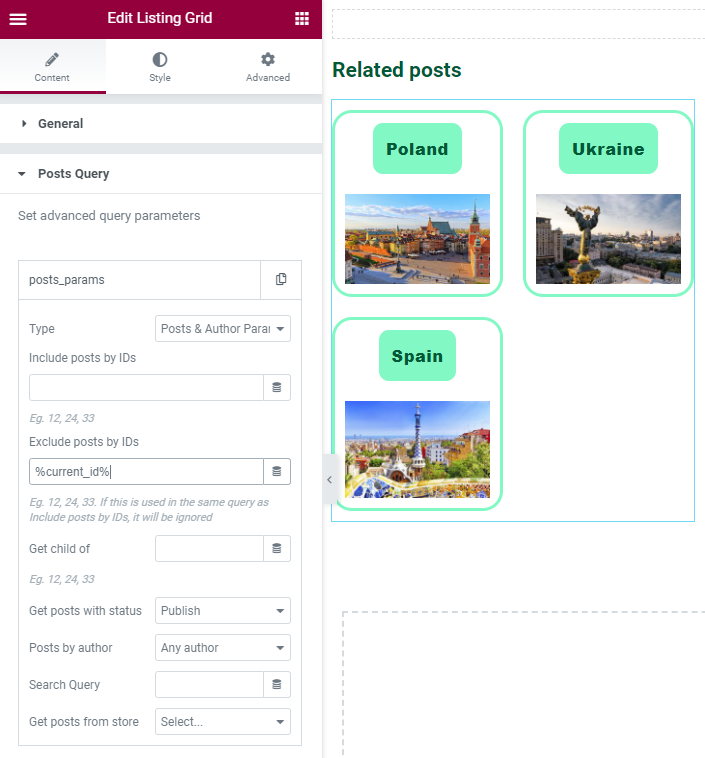
 Sau đó, mở phần Posts Query và nhấn “Add Item”.
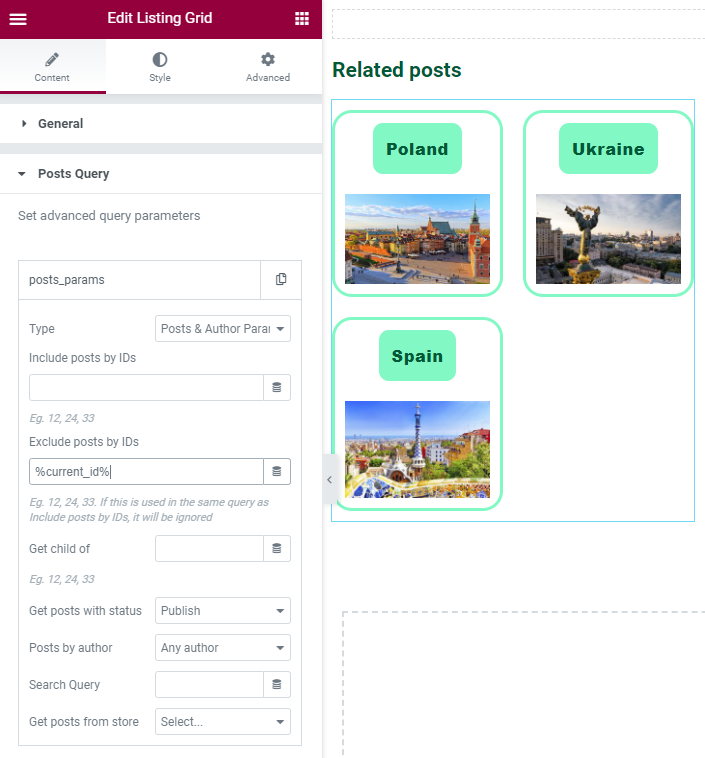
Chọn “Posts & Author Parameters”, sau đó nhập macro %current_id% vào ô “Exclude posts by IDs” để tránh trùng lặp nội dung.
Sau đó, mở phần Posts Query và nhấn “Add Item”.
Chọn “Posts & Author Parameters”, sau đó nhập macro %current_id% vào ô “Exclude posts by IDs” để tránh trùng lặp nội dung.
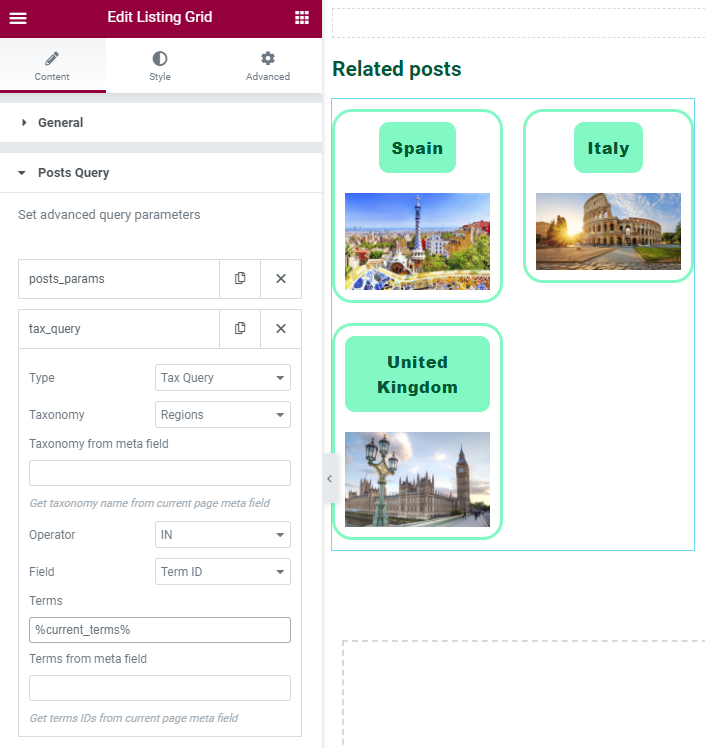
 Tiếp theo, thêm một mục với Type “Tax Query”. Chọn phân loại đã tạo cho CPT trong ô “Taxonomy”. Để Operator ở “IN” và Field là “Term ID”. Sau đó nhập macro %current_terms% vào ô “Terms” để lọc ra các bài cùng thẻ với bài hiện tại.
Tiếp theo, thêm một mục với Type “Tax Query”. Chọn phân loại đã tạo cho CPT trong ô “Taxonomy”. Để Operator ở “IN” và Field là “Term ID”. Sau đó nhập macro %current_terms% vào ô “Terms” để lọc ra các bài cùng thẻ với bài hiện tại.
 Như vậy, bạn đã biết cách hiển thị bài viết liên quan trên trang đơn (single post) với Listing Grid của plugin JetEngine.
Như vậy, bạn đã biết cách hiển thị bài viết liên quan trên trang đơn (single post) với Listing Grid của plugin JetEngine.
Bước 1: Tạo trang Template cho bài đơn
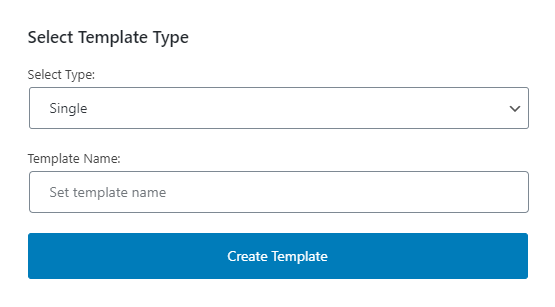
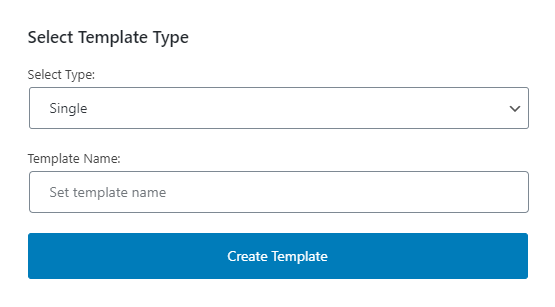
Đăng nhập vào Trang quản trị WordPress của bạn và điều hướng đến mục Crocoblock > Theme Builder. Mở tab Single và nhấn nút “Add new”. Nhập tên cho Template và nhấn “Create Template”. Bạn sẽ được chuyển hướng đến trình soạn thảo Elementor. Nhấp vào nút “Settings” và mở rộng phần Conditions. Trong mục General, chọn “Singular”, sau đó chọn “Post Type”. Cuối cùng, chọn Custom Post Type mà bạn muốn tạo trang single.
Bạn sẽ được chuyển hướng đến trình soạn thảo Elementor. Nhấp vào nút “Settings” và mở rộng phần Conditions. Trong mục General, chọn “Singular”, sau đó chọn “Post Type”. Cuối cùng, chọn Custom Post Type mà bạn muốn tạo trang single.
 Tiếp theo, đi đến phần Preview và chọn Kiểu bài viết vừa tạo. Trong ô Select Post, nhập tên bài viết mẫu sẽ được hiển thị. Bài viết này sẽ làm ví dụ cho trang Single.
Tiếp theo, đi đến phần Preview và chọn Kiểu bài viết vừa tạo. Trong ô Select Post, nhập tên bài viết mẫu sẽ được hiển thị. Bài viết này sẽ làm ví dụ cho trang Single.

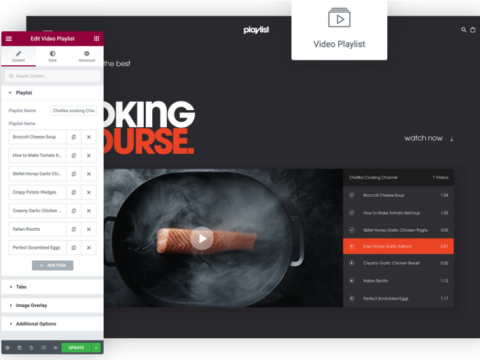
Bước 2: Thêm widget Listing Grid
Tìm widget Listing Grid và kéo thả vào trang. Trong phần General, chọn Template Danh sách đã tạo cho CPT.
Trong phần General, chọn Template Danh sách đã tạo cho CPT.
 Sau đó, mở phần Posts Query và nhấn “Add Item”.
Chọn “Posts & Author Parameters”, sau đó nhập macro %current_id% vào ô “Exclude posts by IDs” để tránh trùng lặp nội dung.
Sau đó, mở phần Posts Query và nhấn “Add Item”.
Chọn “Posts & Author Parameters”, sau đó nhập macro %current_id% vào ô “Exclude posts by IDs” để tránh trùng lặp nội dung.

cấu hình posts query cho bài viết liên quan với listing grid
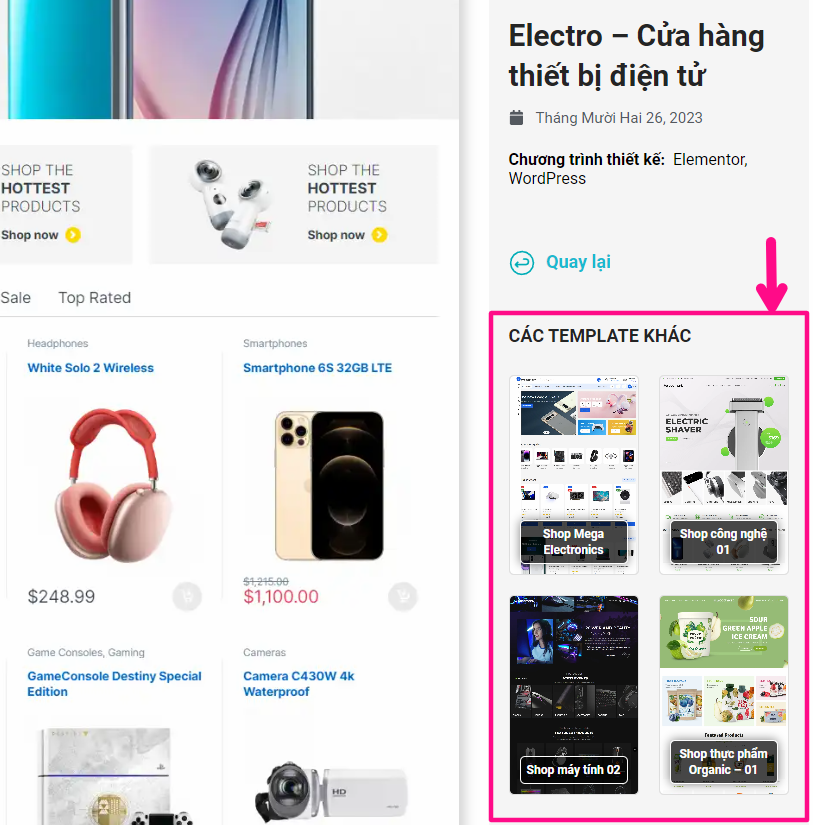
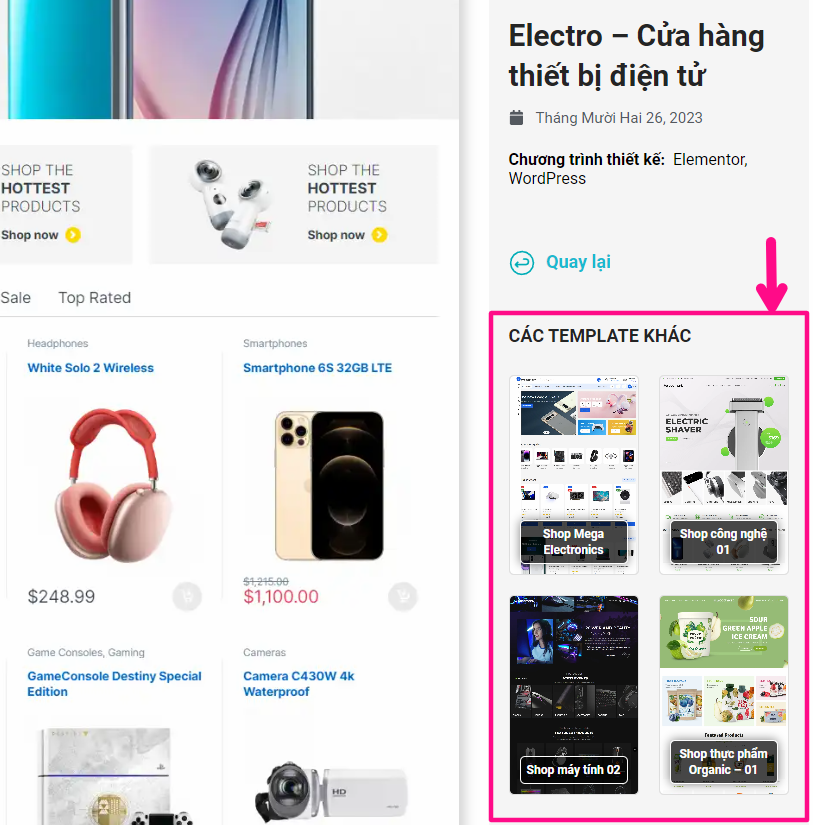
Kết quả demo :
Electro – Cửa hàng thiết bị điện tử – Nheoweb Như vậy, bạn đã biết cách hiển thị bài viết liên quan trên trang đơn (single post) với Listing Grid của plugin JetEngine.
Như vậy, bạn đã biết cách hiển thị bài viết liên quan trên trang đơn (single post) với Listing Grid của plugin JetEngine.
Các câu hỏi thường gặp:
Câu hỏi 1: Tại sao nên hiển thị bài liên quan cho người đọc? Trả lời 1: Để người đọc có thể tìm hiểu sâu hơn về chủ đề mà không cần tìm lại từ đầu. Câu hỏi 2: Cách nào để tránh trùng lặp nội dung đang xem? Trả lời 2: Sử dụng tham số %current_id% để loại trừ ID bài hiện tại. Câu hỏi 3: Làm thế nào để lọc bài theo thẻ giống nhau? Trả lời 3: Dùng %current_terms% để lọc theo thẻ giống bài đang xem. Câu hỏi 4: Có thể dùng Listing Grid ở những trang nào? Trả lời 4: Có thể dùng linh hoạt trên nhiều loại trang để hiển thị danh sách bài. Câu hỏi 5: Cần cài thêm plugin gì nữa không? Trả lời 5: Chỉ cần cài đặt JetEngine là đủ.Hy vọng bài viết này đã cung cấp cho bạn những thông tin hữu ích và đừng quên đăng ký nhận tài liệu miễn phí khóa học thiết kế website không cần lập trình tại nheoweb.com. Với những kiến thức và kỹ năng được chia sẻ trong khóa học, bạn sẽ có thể tạo ra những trang web đẹp mắt, tối ưu hóa tốc độ và trải nghiệm người dùng, giúp tăng tối đa doanh số cho doanh nghiệp của mình, hoặc tham gia group cộng đồng Elementor – Wordpress [Hỏi – Đáp] để cùng thảo luận các chủ đề về website và công nghệ thông tin nhé.
Để lại phản hồi
Các bài viết tương tự
NỘI DUNG CHÍNH
Youtube - Bài học trong tuần