Elementor là plugin xây dựng trang mạnh mẽ dành cho WordPress đã dẫn đầu thị trường tại Việt Nam, tăng trưởng theo cấp số nhân trong năm qua. Nó liên tục giới thiệu các cải tiến mới, được phát triển bởi nhiều lập trình viên và đi kèm với nhiều tiện ích hỗ trợ hơn bất kỳ plugin xây dựng nào khác trên thị trường. Tuy nhiên, nó có nhiều tính năng đến nỗi đôi khi người dùng của nó gặp phải các vấn đề như tải chậm hoặc không biết cách tối ưu hóa trang web của họ đúng cách.
Bài viết này của Nheoweb sẽ cung cấp cho bạn một số giải pháp hữu ích để tăng tốc trang web của bạn khi sử dụng Elementor. Chúng ta sẽ đi qua các chủ đề như chọn gói lưu trữ phù hợp, plugin bộ nhớ đệm và chiến lược tối ưu hóa hình ảnh có thể giúp bạn thoát khỏi tình trạng chậm chạp và đảm bảo các trang của bạn tải nhanh mà không làm giảm hiệu suất. Với các mẹo đơn giản nhưng hiệu quả của chúng tôi để tối ưu hóa trang web của bạn khi sử dụng Elementor, độc giả của chúng tôi có thể tạo các trang web có hiệu suất cao ngay lập tức!

 2 – Loại bỏ Font Awesome
2 – Loại bỏ Font Awesome


Elementor làm chậm trang web?
Tất cả chúng ta đều hiểu rõ một điều là Elementor rất dễ sử dụng, triển khai nhanh và hữu ích để tạo ra bất kỳ kiểu thiết kế nào. Tuy nhiên, về mặt hiệu suất tổng thể thì rất khó nói Elementor gây chậm trang web hay không, mà bạn phải xem xét tổng thể xem website của bạn đang gặp sự cố nào đó, có thể là do Hosting, hình ảnh lớn, sử dụng quá nhiều tệp lệnh bên ngoài, sử dụng quá nhiều plugin khác đi kèm với Elementor hoặc có thể do theme của bạn xung đột với Elementor ….Một số đề xuất giúp website của bạn tải nhanh hơn
Elementor cung cấp nhiều tùy chọn và khả năng chỉnh sửa linh hoạt. Mặc dù thiết kế web bằng Elementor thực sự rất dễ dàng và nhanh chóng, nhưng nếu bạn muốn tăng tốc trang web của mình thì hãy xem các tiêu chí dưới đây.#1 – Không sử dụng hosting miễn phí
Trong mọi trường hợp sử dụng 1 hosting mạnh với công nghệ web server mới sẽ giúp website của bạn nhanh hơn rất nhiều. Công nghệ web mới mà bạn nên tham khảo đó là:- Web server: Litespeed hoặc Nginx
- Ổ cứng lưu trữ: SSD hoặc NVMe
- Phiên bản PHP: 7x
- Sử dụng oject cache: Redis hoặc Memcache
- Sử dụng giao thức kết nối mới (HTTP/2 hoặc QUIC)
#2 – Thay đổi kích thước (Hình ảnh, Video hoặc tệp GIF)
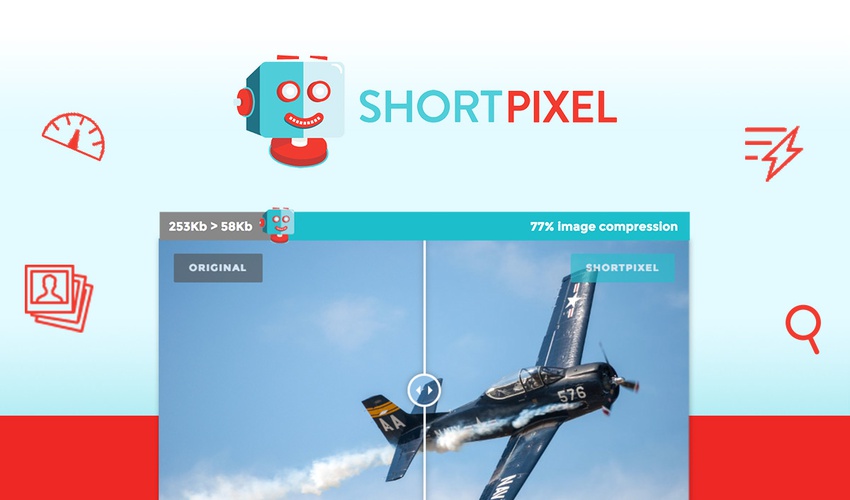
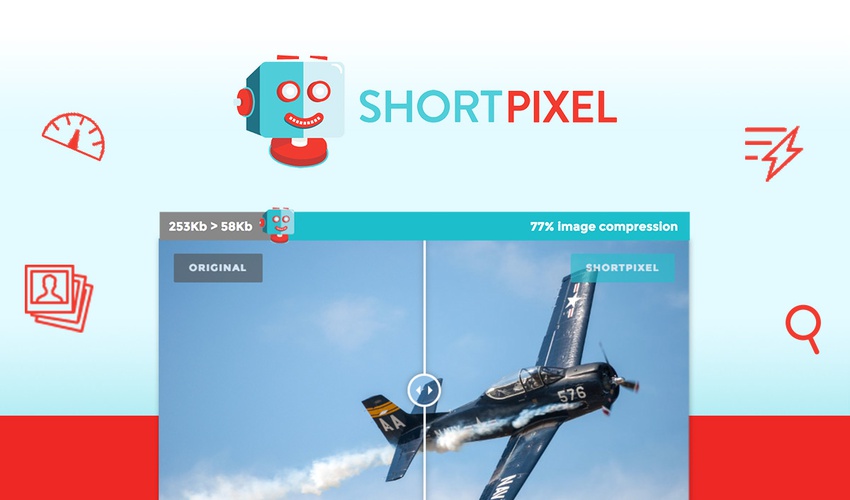
Khi upload các hình ảnh mà bạn không chú ý đến kích thước hoặc không nén các tệp đa phương tiện sẽ làm ảnh hưởng khá lớn đến website, trang web tải chậm hơn, tăng tỷ lệ thoát… Để loại bỏ điều đó, bạn có thể sử dụng Shortpixel để nén hình ảnh không làm thay đổi chất lượng một cách hiệu quả nhất. Bạn có thể sử dụng plugin được Shortpixel cung cấp hoặc có thể nén thủ công qua website mà họ hỗ trợ.
#3 – Hạn chế sử dụng tập lệnh bên ngoài
Đôi khi chúng ta cần thêm một số tập lệnh bên ngoài như Google Maps, Facebook share count, Instagram hoặc nhiều file js khác được nhúng vào website của bạn. Nếu không thực sự cần thiết bạn hãy loại bỏ bớt các thành phần như này sẽ giúp website của bạn đạt hiệu suất tốt nhất. Khi kích hoạt plugin Elementor thì một số thành phần sẽ được tải cùng trang web đó là Google Fonts, Font Awesome và EIcons, bạn có thể dễ dàng loại bỏ Google Fonts, Font Awesome và EIcons bằng cách thêm đoạn code sau vào filefunctions.php
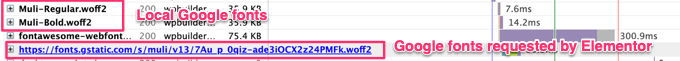
1 – Loại bỏ Google Fonts
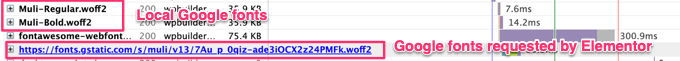
/*--- Xóa Google Fonts ---*/ add_filter( 'elementor/frontend/print_google_fonts', '__return_false' );Đây là một ví dụ về phông chữ google được tải cục bộ và từ một yêu cầu bên ngoài khi sử dụng plugin Elementor
 2 – Loại bỏ Font Awesome
2 – Loại bỏ Font Awesome
/*--- Remove Font Awesome ---*/ add_action( 'elementor/frontend/after_register_styles',function() { foreach( [ 'solid', 'regular', 'brands' ] as $style ) { wp_deregister_style( 'elementor-icons-fa-' . $style ); } }, 20 );
Theo mặc định, Elementor sẽ load Font Awesome, nếu bạn không sử dụng Font Awesome hoặc theme của bạn đã hỗ trợ thì có thể tắt chúng bằng cách thêm đoạn code dưới đây vào file functions.php
3 – Loại bỏ Eicons (Elementor icons)
add_action( 'elementor/frontend/after_enqueue_styles', 'vutruso_js_dequeue_eicons' );
function vutruso_js_dequeue_eicons() {
// Don't remove it in the backend
if ( is_admin() || current_user_can( 'manage_options' ) ) {
return;
}
wp_dequeue_style( 'elementor-icons' );
}
functions.php luôn.
//Remove Gutenberg Block Library CSS from loading on the frontend
function vutruso_remove_wp_block_library_css(){
wp_dequeue_style( 'wp-block-library' );
wp_dequeue_style( 'wp-block-library-theme' );
}
add_action( 'wp_enqueue_scripts', 'vutruso_remove_wp_block_library_css' );
#4 – Đừng sử dụng quá nhiều plugin trên website của bạn
Hệ sinh thái WordPress đang thống trị 34% web toàn thế giới. Để quản lý nền tảng khổng lồ này, có rất nhiều plugin có sẵn trong WordPress. Nên nhớ không phải tất cả plugin sẽ giúp ích cho bạn. Việc sử dụng quá nhiều plugin trên trang web khiến trang web tải chậm. Vì vậy, bạn nên suy nghĩ kỹ trước khi sử dụng bất kỳ plugin nào.
#5 – Chọn chủ đề (WordPress theme) phù hợp
Một chủ đề tốt sẽ không làm chậm một trang web, nhưng tiếc là rất nhiều chủ đề làm chậm Elementor, hiện tại có rất nhiều theme tương thích tốt với Elementor mà bạn có thể tìm trên themeforest hoặc có thể liên hệ với chúng tôi để được tư vấn cụ thể hơn.#6 – Tạo cache cho website
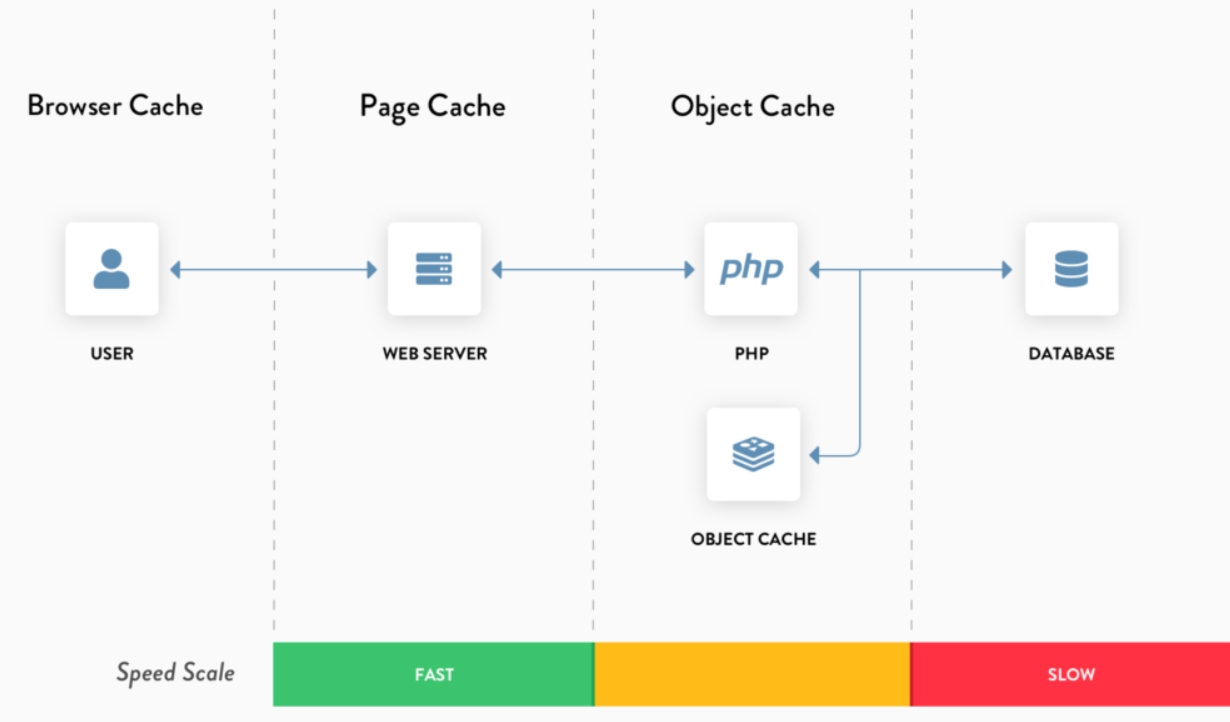
Hầu như website nào cũng cần cache để giảm tải cho máy chủ và giúp truy xuất dữ liệu và phân phối cho khách truy cập nhanh hơn, một số plugin bạn có thể lựa chọn cài đặt tùy thuộc vào web server bạn đang sử dụng như. – Plugin dành cho web server chạy với Nginx: WP-Rocket (trả phí), WP Super Cache , W3 Total Cache , WP Fastest Cache , Hummingbird , Swift Performance. – Plugin dành cho web server chạy với Litespeed, Apache: Litespeed cache , WP-Rocket
#7 – Sử dụng Gzip Compression
Nếu bạn sử dụng các plugin tối ưu cho WordPress thì có thể plugin sẽ hỗ trợ Gzip nhưng bạn cũng có thể sử dụng đoạn code dưới đây<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for ancient browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>
#8 – Bật Browser Caching (Cache-Control và Expires Headers)
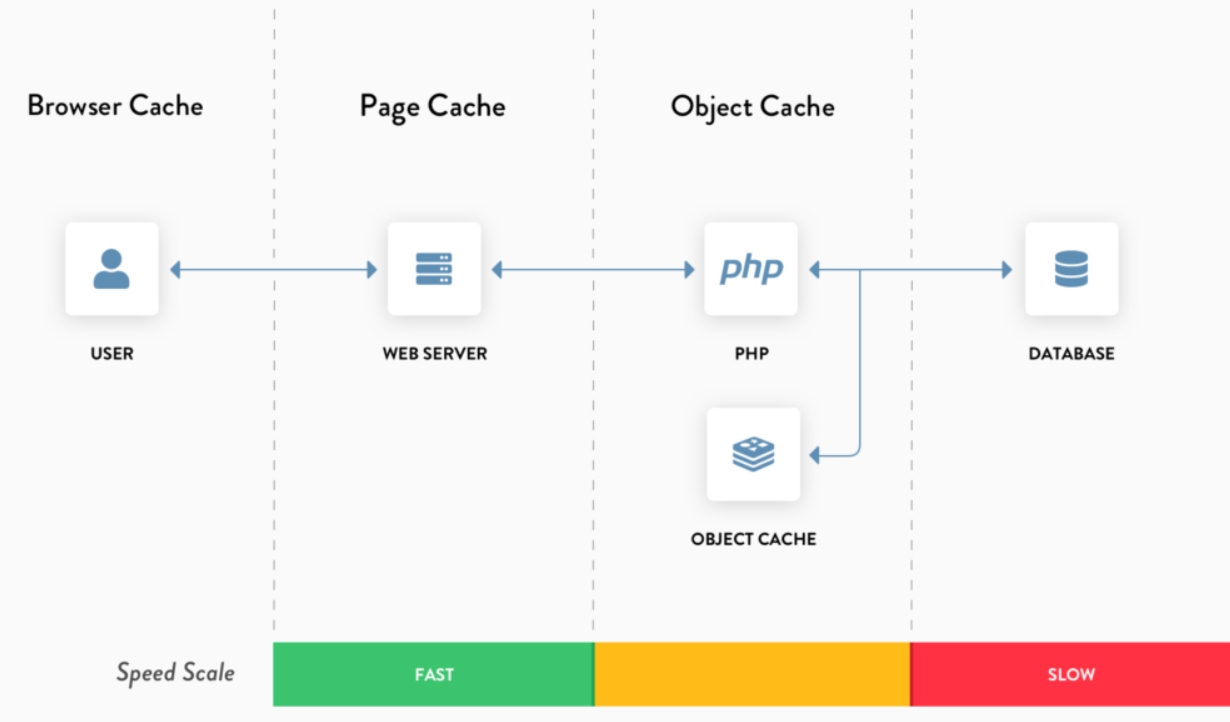
Bộ nhớ đệm cho phép bạn yêu cầu trình duyệt của khách truy cập lưu trữ nội dung tĩnh trên máy tính cục bộ ở các lần trước giúp tăng tốc độ truy cập nhanh chóng. Để kiểm soát hành vi lưu vào bộ nhớ đệm của trình duyệt, bạn có thể sử dụng hai mục: – Kiểm soát bộ nhớ đệm (Cache-control) – Tiêu đề hết hạn (Expires headers) Hai thiếp lập này cho phép trình duyệt của khách truy cập biết thời gian lưu trữ một số loại tệp nhất định trong bộ nhớ cache của trình duyệt. Ví dụ: “lưu trữ hình ảnh PNG trong 30 ngày”. Cả hai cách đều đạt được hiệu quả như nhau, nhưng kiểm soát bộ nhớ cache là tùy chọn mới hơn và linh hoạt hơn. Bạn có thể sử dụng cả hai – chỉ cần đảm bảo sao cho phù hợp. Có hai cách để thêm cache-control hoặc expires headers – Sử dụng Plugin – Dùng code phía dưới Apache cache-control (.htaccess):<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">
Header set Cache-Control "max-age=84600, public"
</filesMatch>## START ADD EXPIRES HEADERS ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
</IfModule>
## END ADD EXPIRES HEADERS ##location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}
Nginx expires headers:
location ~* \.(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}
location ~* \.(pdf|css|html|js|swf)$ {
expires 2d;
}
Kết luận
Ở trên là một số lời khuyên để bạn tăng tốc website khi sử dụng Elementor, để tối ưu website toàn diện bạn cần sử dụng đến nhiều mẹo khác như- Plugin tối ưu cho website
- Tải file js, css có điều kiện
- Tối ưu database cho website
- Tối ưu js, css và nén html
Hy vọng bài viết này đã cung cấp cho bạn những thông tin hữu ích và đừng quên đăng ký nhận tài liệu miễn phí khóa học thiết kế website không cần lập trình tại nheoweb.com. Với những kiến thức và kỹ năng được chia sẻ trong khóa học, bạn sẽ có thể tạo ra những trang web đẹp mắt, tối ưu hóa tốc độ và trải nghiệm người dùng, giúp tăng tối đa doanh số cho doanh nghiệp của mình, hoặc tham gia group cộng đồng Elementor – Wordpress [Hỏi – Đáp] để cùng thảo luận các chủ đề về website và công nghệ thông tin nhé.
Để lại phản hồi
Các bài viết tương tự
NỘI DUNG CHÍNH
Youtube - Bài học trong tuần