
Elementor 3.12 với một số tính năng được cộng đồng Elementor chờ đợi đã đưa thiết kế và điều hướng trang web lên một tầm cao mới. Phiên bản này cũng tiết lộ giai đoạn đầu tiên của cải tiến giao diện Elementor và mở rộng các khả năng hiện có.
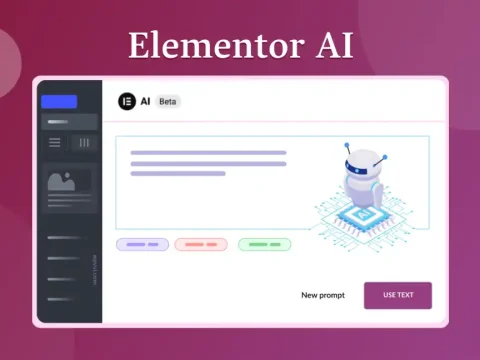
 Elementor 3.12 bao gồm một số tiện ích Menu mới, tiện ích này sẽ cho phép bạn tạo các Menu Mega phức tạp một cách trực quan trong Elementor. Phiên bản này cũng có một tính năng mới cho phép bạn tùy chỉnh thêm danh sách trang web của mình và tạo một mẫu thay thế trong widget Loop Grid.
Cuối cùng, ở phiên bản này cũng mở rộng các khả năng hiện có và cung cấp cho bạn các tùy chọn thiết kế và tùy chỉnh bổ sung.
Elementor 3.12 bao gồm một số tiện ích Menu mới, tiện ích này sẽ cho phép bạn tạo các Menu Mega phức tạp một cách trực quan trong Elementor. Phiên bản này cũng có một tính năng mới cho phép bạn tùy chỉnh thêm danh sách trang web của mình và tạo một mẫu thay thế trong widget Loop Grid.
Cuối cùng, ở phiên bản này cũng mở rộng các khả năng hiện có và cung cấp cho bạn các tùy chọn thiết kế và tùy chỉnh bổ sung.




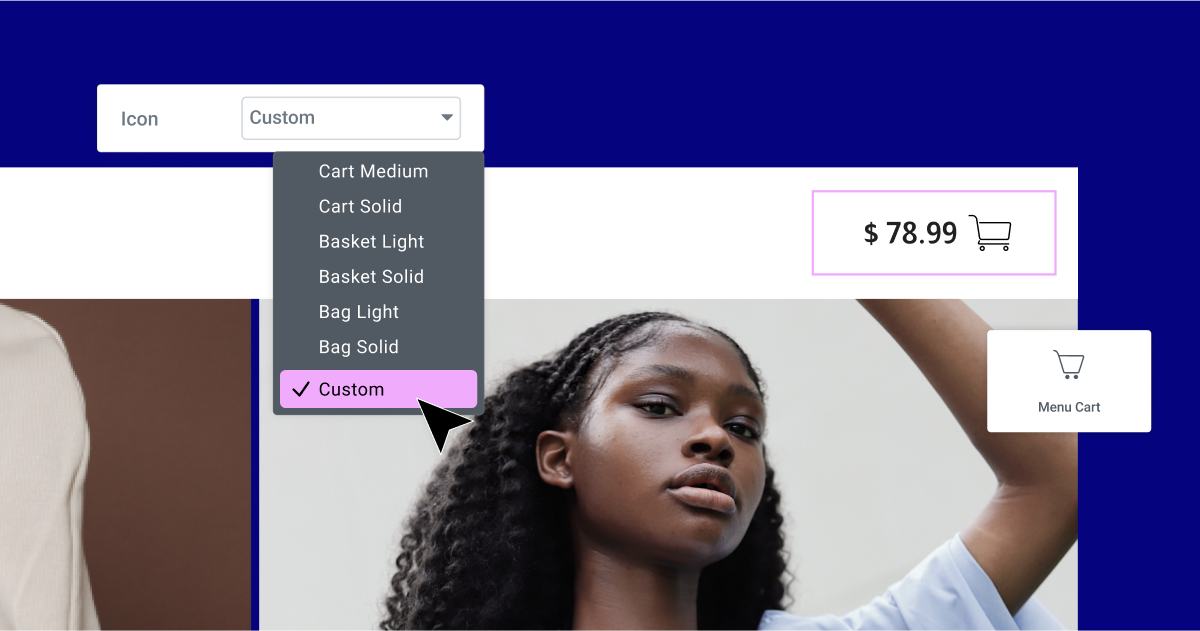
Tiện ích Menu Giỏ hàng trước đây chỉ cung cấp lựa chọn 9 biểu tượng cho chính giỏ hàng và không cho phép tùy chỉnh các biểu tượng ‘Đóng giỏ hàng’ hoặc ‘Xóa mặt hàng’. Tuy nhiên, với bản cập nhật mới nhất, bạn có thể chọn hoặc tải lên bất kỳ SVG nào cho bất kỳ biểu tượng nào trong ba biểu tượng.
Để thêm một biểu tượng tùy chỉnh vào giỏ hàng, trước tiên hãy chọn “Tùy chỉnh” từ danh sách biểu tượng thả xuống và chọn một biểu tượng từ thư viện hoặc tải lên SVG của riêng bạn. Để thay đổi các biểu tượng của ‘Đóng giỏ hàng’ hoặc ‘Xóa mặt hàng’, hai điều khiển mới đã được thêm vào bảng chỉnh sửa để bạn có thể chọn một biểu tượng từ thư viện hoặc tải lên SVG của riêng mình.


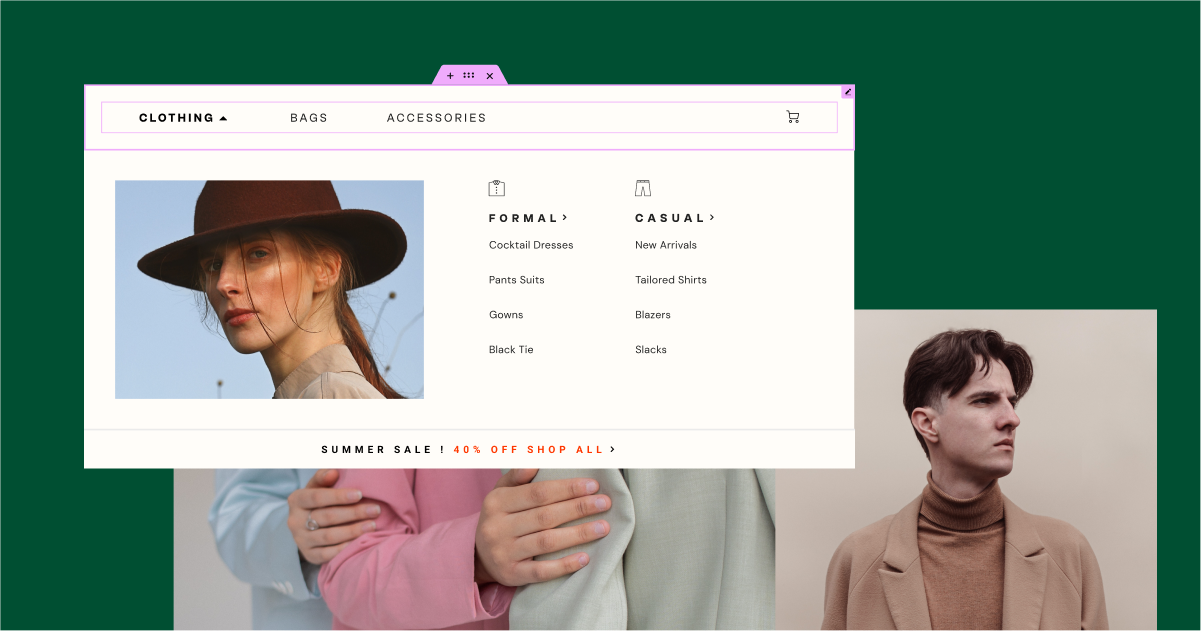
tính năng mega menu trong Elementor 3.12.2

tính năng mega menu trong Elementor 3.12.2
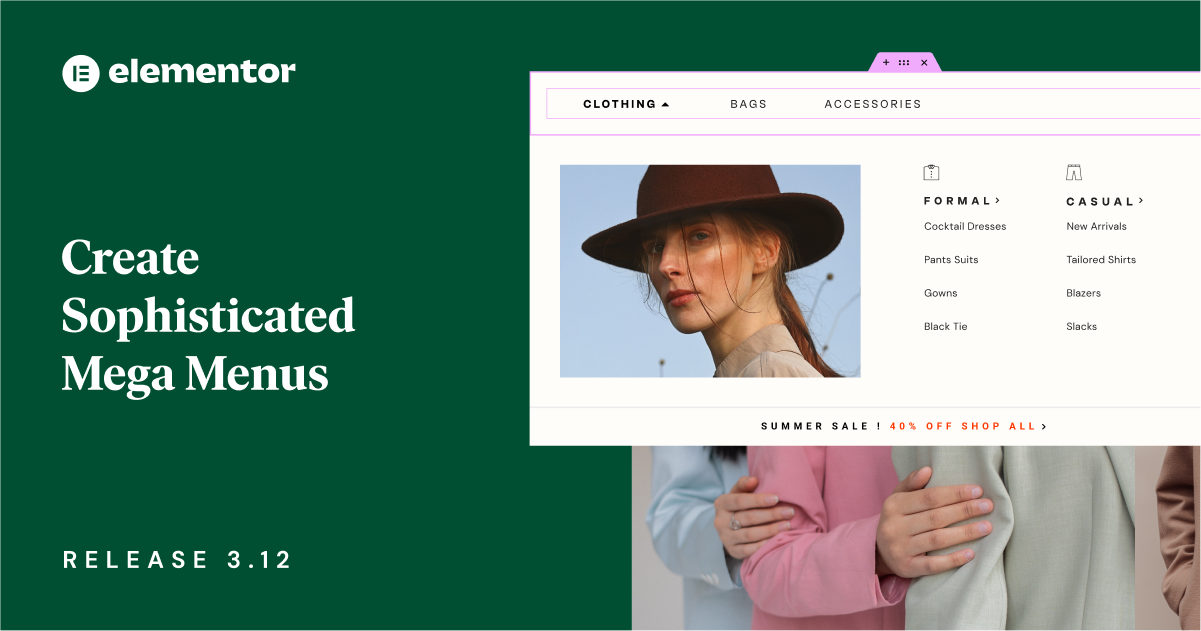
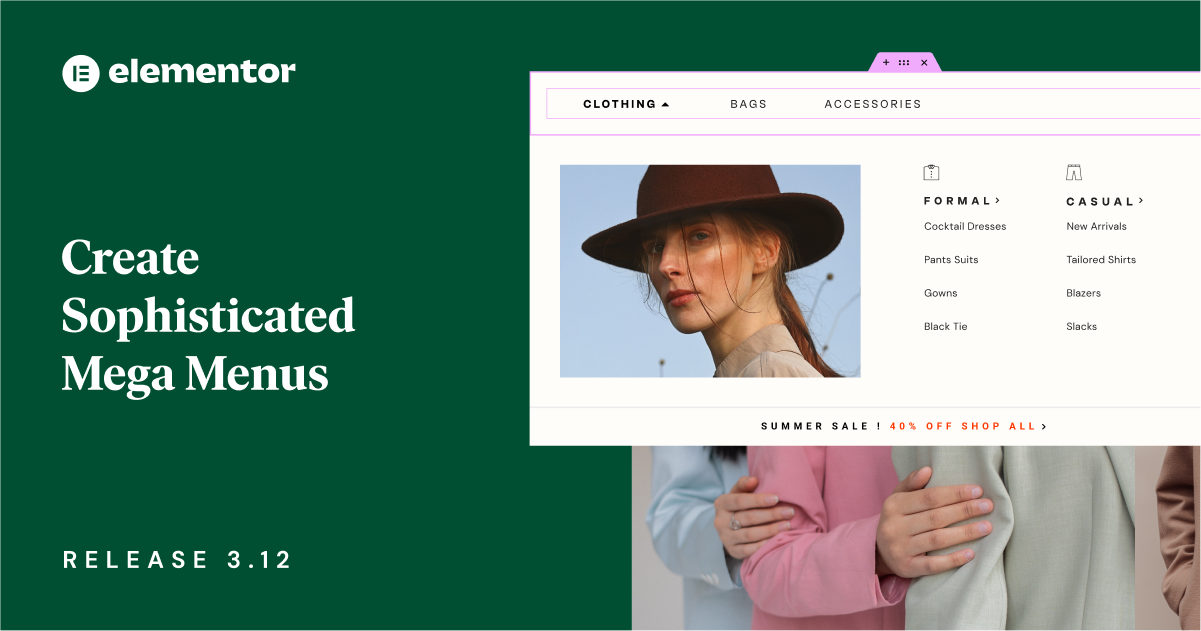
[Pro] Giới thiệu Mega Menu trong Elementor với Widget Menu mới
Phiên bản mới này thật sự là một bước tiến vượt bậc với tính năng được mong chờ nhất – Menu Mega. Với tiện ích Menu mới, bạn có thể tạo ra những trang web đầy sáng tạo hơn bao giờ hết. Với trình đơn có thể mở rộng, bạn sẽ thấy rằng khách truy cập trang web của bạn sẽ dễ dàng hơn để tìm kiếm các danh mục và phân loại sản phẩm. Bạn cũng có thể thiết kế các trang web độc đáo và nổi bật hơn, giúp nâng cao trải nghiệm truy cập trang web của người dùng.Thiết lập Điều hướng Trang web của Bạn
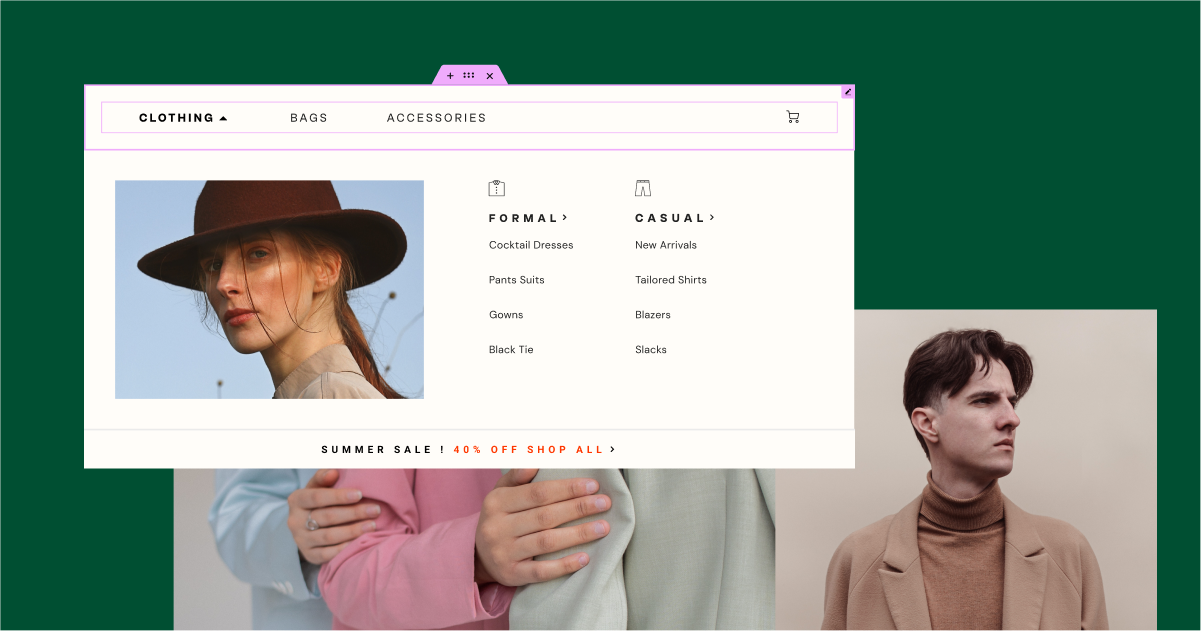
Với tiện ích Menu mới, bạn có thể tạo bao nhiêu mục menu tùy thích, từ đầu – mà không nhất thiết phải tạo bất kỳ menu nào trong màn hình Menu WordPress. Mỗi mục menu có thể được liên kết với bất kỳ trang nào, giúp bạn linh hoạt hơn trong việc cấu trúc điều hướng trang web của mình. Để điều hướng theo phương pháp hay nhất, bạn nên sử dụng thẻ URL Nội bộ động để đảm bảo các mục menu của bạn luôn liên kết đến trang bạn dự định. Đối với mỗi mục menu, bạn có thể quyết định xem mục menu đó có bao gồm nội dung thả xuống nơi bạn có thể thêm các danh mục con hay không và chọn một biểu tượng cho chỉ báo thả xuống. Nếu chọn thêm nội dung thả xuống, bạn có thể đặt hiệu ứng thả xuống để đặt mục menu mở khi di chuột hoặc nhấp và chọn xem bạn có muốn nội dung thả xuống mờ dần với hiệu ứng hoạt hình hay không.Tạo một Mega Menu với nội dung thả xuống
Bằng cách kích hoạt nội dung Thả xuống, trên mỗi mục menu và tận dụng sức mạnh của Bộ chứa và Phần tử lồng nhau, bạn có thể tạo Menu Mega đẹp mắt và tinh vi. Khi bạn bật nội dung thả xuống trên một mục menu, một vùng chứa mới sẽ được thêm vào mục menu, nơi bạn có thể kéo vào bất kỳ tiện ích con nào, tạo kiểu cho khu vực nội dung và thiết kế bất kỳ bố cục nào bạn muốn, mang lại trải nghiệm tốt hơn cho khách truy cập và cải thiện đính hôn của họ.Cài đặt đáp ứng
Để điều chỉnh trải nghiệm của khách truy cập cho từng thiết bị, bạn có thể chọn điểm ngắt mà tại đó menu trở thành menu chuyển đổi và điều chỉnh cách thiết kế các khu vực nội dung thả xuống để phù hợp với màn hình mà họ đang được xem. Xin lưu ý: Là một phần của bản cập nhật này, tiện ích Menu điều hướng đã được đổi tên thành Menu WordPress và bạn vẫn có thể sử dụng tiện ích này bất cứ lúc nào, ngay cả trong tiện ích Menu của mình để tạo Menu dựa trên màn hình Menu trong WordPress.
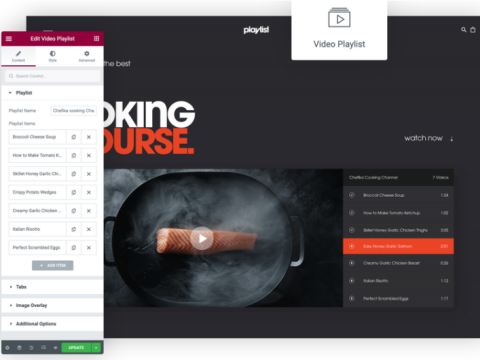
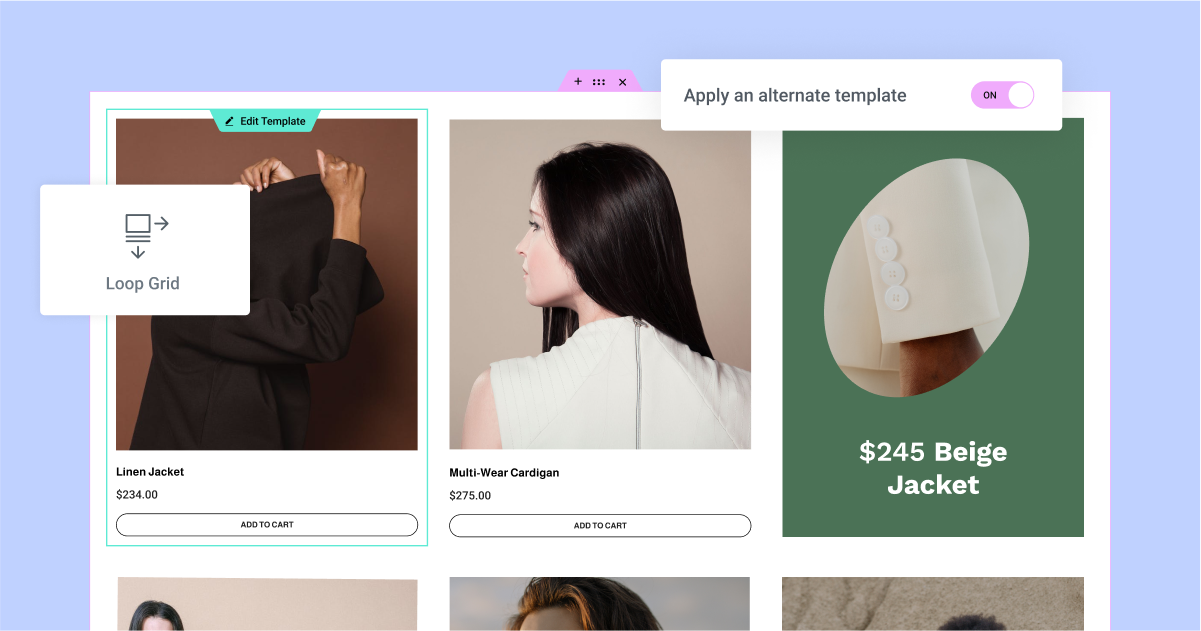
Loop grid
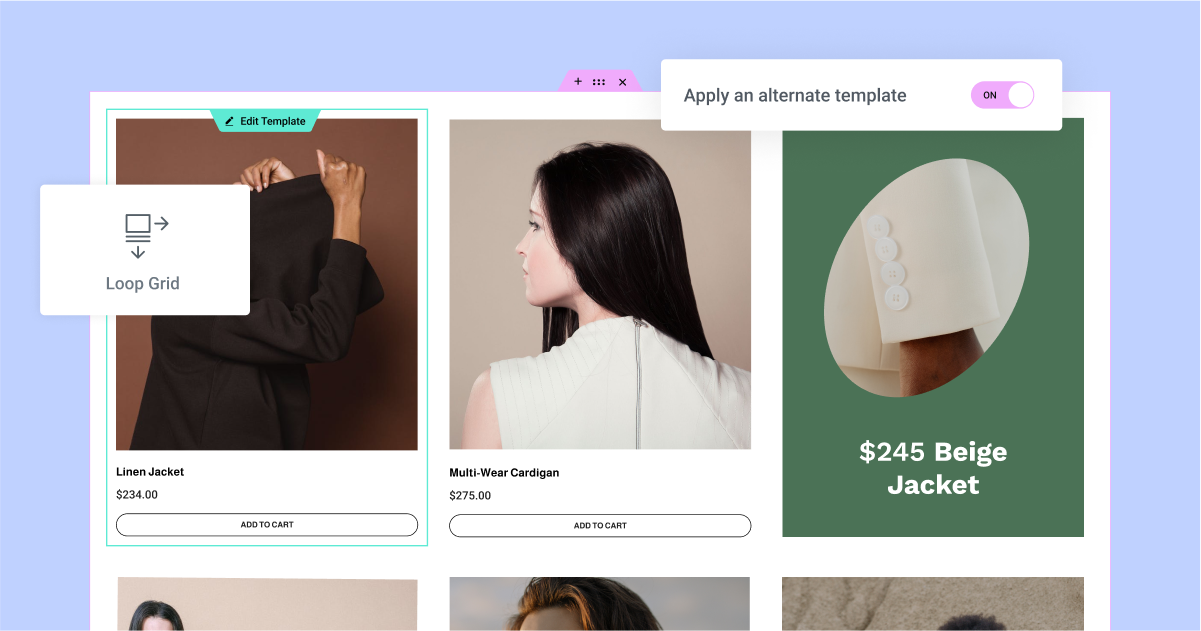
[Pro] Đa dạng hóa thiết kế của bạn với Mẫu thay thế vòng lặp
Mẫu thay thế vòng lặp, một tính năng mới trong tiện ích Lưới vòng lặp, cho phép bạn đạt được mức độ linh hoạt thiết kế cao hơn bằng cách áp dụng một mẫu khác trên các mục cụ thể trong lưới vòng lặp.Thêm một mẫu thay thế để làm nổi bật các mục
Để thêm một mẫu khác vào lưới vòng lặp của bạn, hãy bật công tắc ‘Áp dụng mẫu thay thế’. Nhấp vào Tạo mẫu sẽ đưa bạn đến Trình tạo chủ đề, nơi bạn có thể thiết kế mục vòng lặp mới, ngoài ra, bạn có thể chọn bất kỳ Mẫu mục vòng lặp nào mà bạn đã tạo trước đó làm mẫu thay thế. Bạn có thể tạo tối đa 20 mẫu khác nhau cho mỗi Lưới vòng lặp trên trang web của mình. Khi bạn đã chọn mẫu bạn muốn sử dụng, bạn có thể xác định vị trí mục nào trong lưới mà bạn muốn áp dụng mẫu đó và liệu bạn có muốn mẫu đó lặp lại hay không. Ví dụ: bạn có thể áp dụng mẫu thay thế cho mục ở vị trí thứ 2 trong lưới, sau đó xác định xem bạn chỉ muốn mẫu đó xuất hiện trên mục thứ 2 hay lặp lại trên mọi mục thứ 2. Lưu ý: Là một phần của phiên bản này, việc áp dụng một mẫu thay thế sẽ thay thế thiết kế của các mục cụ thể trong lưới vòng lặp của bạn, dựa trên truy vấn bạn đã chọn cho toàn bộ lưới. Chưa thể thêm một mục nằm ngoài truy vấn.Chiếm nhiều không gian hơn với Cột Span
Đặt khoảng cột cho mẫu thay thế để làm cho các mục vòng lặp cụ thể nổi bật hơn nữa. Điều này sẽ cho phép bạn thiết kế một mẫu chiếm nhiều không gian hơn trong lưới vòng lặp của bạn. Ví dụ: nếu bạn có lưới vòng lặp có 3 cột, bạn có thể tạo một mẫu thay thế bao gồm 2 cột. Điều này có nghĩa là nếu bạn áp dụng mẫu thay thế cho mục thứ 2 và đặt nó thành 2 cột, thì mục thứ 2 sẽ chiếm 2 cột trong hàng đầu tiên.
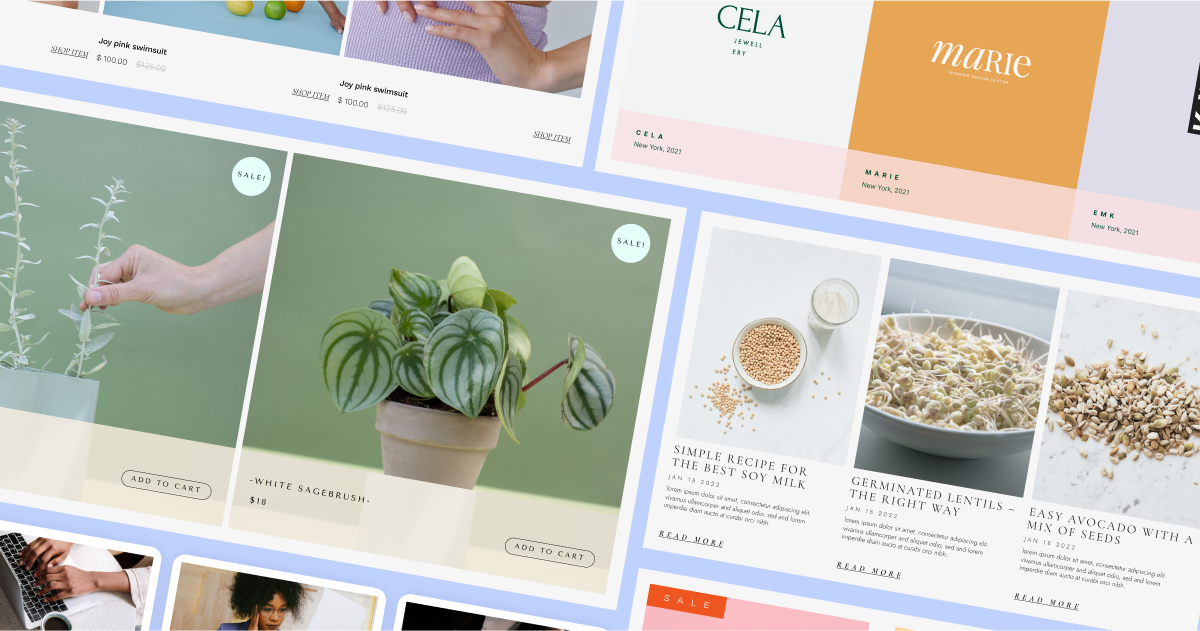
[Pro] Bắt đầu quy trình làm việc của bạn với các mẫu vòng lặp được thiết kế sẵn
Tăng tốc quy trình làm việc của bạn và lấy cảm hứng từ 10 mẫu vòng lặp mới có sẵn trong thư viện. Phiên bản này bao gồm 6 mẫu cho bài đăng và 4 mẫu cho các sản phẩm WooC Commerce. Bạn có thể tìm thấy các mẫu bằng cách nhấp vào biểu tượng thư viện mẫu trong canvas khi bạn tạo một mẫu vòng lặp mới. Thư viện mẫu sẽ hiển thị cho bạn các mẫu bài đăng hoặc sản phẩm dựa trên ‘loại mẫu’ bạn chọn trong tab nội dung của lưới vòng lặp. Khi bạn đã chọn mẫu bạn muốn sử dụng, bạn có thể tùy chỉnh thêm mẫu đó và chọn nội dung cũng như truy vấn mà bạn muốn hiển thị. Lưu ý : Mẫu Vòng lặp dựa trên vùng chứa và chỉ khả dụng cho các trang web đã bật Vùng chứa trên chúng.
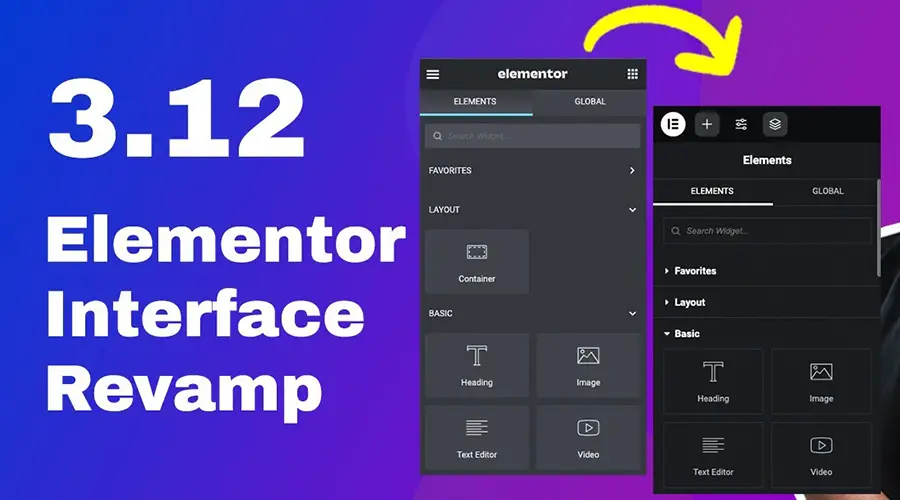
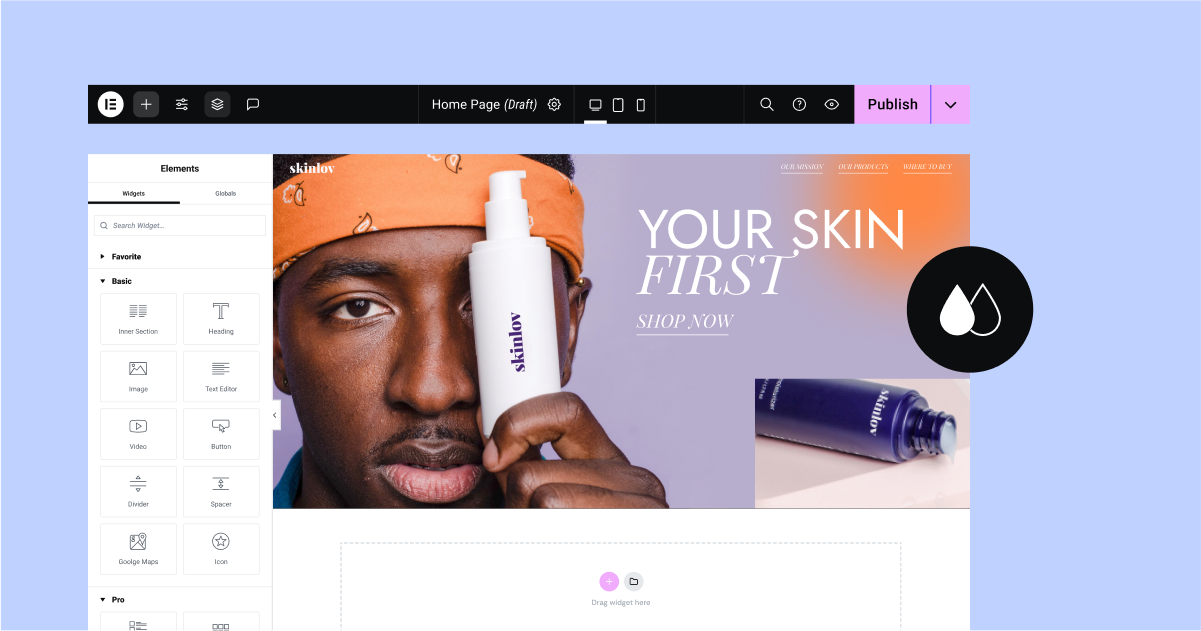
Cải tiến giao diện Elementor
Elementor đã tồn tại được gần 7 năm, đó cũng là lúc giao diện của Editor được thiết kế lần đầu tiên. Trong những năm qua, vô số tính năng và tiện ích mới đã được thêm vào, khiến Elementor phải thực hiện các thay đổi đối với Giao diện người dùng (UI) và Trải nghiệm người dùng (UX) để tạo điều kiện phát triển sản phẩm trong tương lai. Trong các bản phát hành sắp tới, giao diện của Elementor sẽ được cải tiến dần dần, sẽ được xây dựng trong REACT. Các thay đổi đối với giao diện khuyến khích các phương pháp hay nhất trong việc tạo trang web với Elementor, nâng cao khả năng truy cập, hợp lý hóa quy trình công việc và cho phép giới thiệu các tính năng mới trong tương lai.Bảng màu mới cho Elementor
Trong Elementor 3.12, giao diện của Trình chỉnh sửa đã trải qua lần cập nhật đầu tiên để phù hợp với bảng màu mới. Là một phần của bản cập nhật này, màu sắc trong Trình chỉnh sửa đã được đơn giản hóa. Các màu mới được tối ưu hóa cho chế độ Tối và Sáng, có khả năng truy cập tốt hơn và cho phép bạn tập trung vào nội dung trang web của mình mà không ảnh hưởng đến bất kỳ chức năng nào của sản phẩm.Thử nghiệm: Thanh trên cùng mới
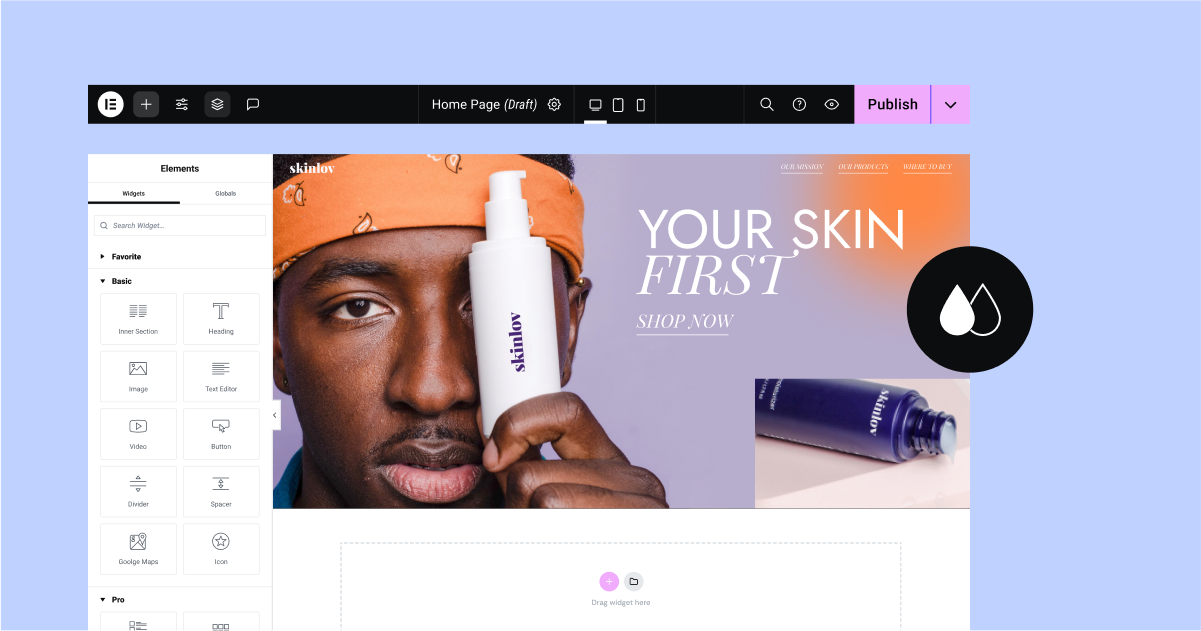
Trong Elementor 3.12, Thanh trên cùng mới được giới thiệu dưới dạng thử nghiệm mà bạn có thể kích hoạt (từ Trang tổng quan WordPress Dashboard → Elementor → Features). Phiên bản này giới thiệu giai đoạn ban đầu của Top Bar mới trong Trình chỉnh sửa, được xây dựng bằng REACT để nâng cao hiệu suất và kích hoạt các khả năng trong tương lai. Top Bar tập hợp tất cả các hành động cần thiết để tạo trang web ở một vị trí tập trung và dễ truy cập. Là một phần của phiên bản này, Top Bar bao gồm các mục và khả năng sau:- Elementor Menu – cung cấp quyền truy cập trực tiếp vào Trình tạo chủ đề, Lịch sử sửa đổi, Tùy chọn người dùng, Phím tắt và Quản lý trang web (Bảng điều khiển WordPress).
- Biểu tượng ‘+’ – mở bảng Widget.
- Cài đặt trang – chuyển hướng đến tất cả các cài đặt trang, như đã có sẵn trước đó.
- Cấu trúc – mở bảng cấu trúc (trước đây là bộ điều hướng).
- Chỉ báo tài liệu – làm rõ phần trang web bạn đang làm việc.
- Biểu tượng Bánh răng cưa – dẫn đến Cài đặt Trang, nơi bạn có thể điều chỉnh cài đặt của trang bạn đang truy cập.
- Biểu tượng đáp ứng – cho phép bạn dễ dàng di chuyển giữa các điểm dừng khác nhau có sẵn trong trang web của mình chỉ bằng một cú nhấp chuột.
- Biểu tượng kính lúp – mở Finder, cho phép bạn dễ dàng tìm thấy các phần của trang web, thực hiện các tác vụ nhanh và thêm các trang hoặc bài đăng mới.
- Biểu tượng Dấu chấm hỏi – hướng dẫn bạn đến trung tâm trợ giúp.
- Biểu tượng ‘Con mắt’ – mở bản xem trước trang web của bạn.
- Xuất bản – đã di chuyển từ dưới cùng của bảng tiện ích lên góc bên phải của Thanh trên cùng, cho phép bạn Xuất bản trang.
Mở rộng khả năng hiện có
Để theo kịp bối cảnh thiết kế web không ngừng phát triển, Elementor liên tục giới thiệu các bản cập nhật cho các tính năng hiện có để mở rộng khả năng của bạn và cung cấp cho bạn nhiều tùy chọn tùy chỉnh và chính xác hơn. [Pro] Chọn Biểu tượng Tùy chỉnh Ưa thích của Bạn trong Tiện ích Giỏ hàng Menu
[Pro] Chọn Biểu tượng Tùy chỉnh Ưa thích của Bạn trong Tiện ích Giỏ hàng Menu
Tiện ích Menu Giỏ hàng trước đây chỉ cung cấp lựa chọn 9 biểu tượng cho chính giỏ hàng và không cho phép tùy chỉnh các biểu tượng ‘Đóng giỏ hàng’ hoặc ‘Xóa mặt hàng’. Tuy nhiên, với bản cập nhật mới nhất, bạn có thể chọn hoặc tải lên bất kỳ SVG nào cho bất kỳ biểu tượng nào trong ba biểu tượng.
Để thêm một biểu tượng tùy chỉnh vào giỏ hàng, trước tiên hãy chọn “Tùy chỉnh” từ danh sách biểu tượng thả xuống và chọn một biểu tượng từ thư viện hoặc tải lên SVG của riêng bạn. Để thay đổi các biểu tượng của ‘Đóng giỏ hàng’ hoặc ‘Xóa mặt hàng’, hai điều khiển mới đã được thêm vào bảng chỉnh sửa để bạn có thể chọn một biểu tượng từ thư viện hoặc tải lên SVG của riêng mình.

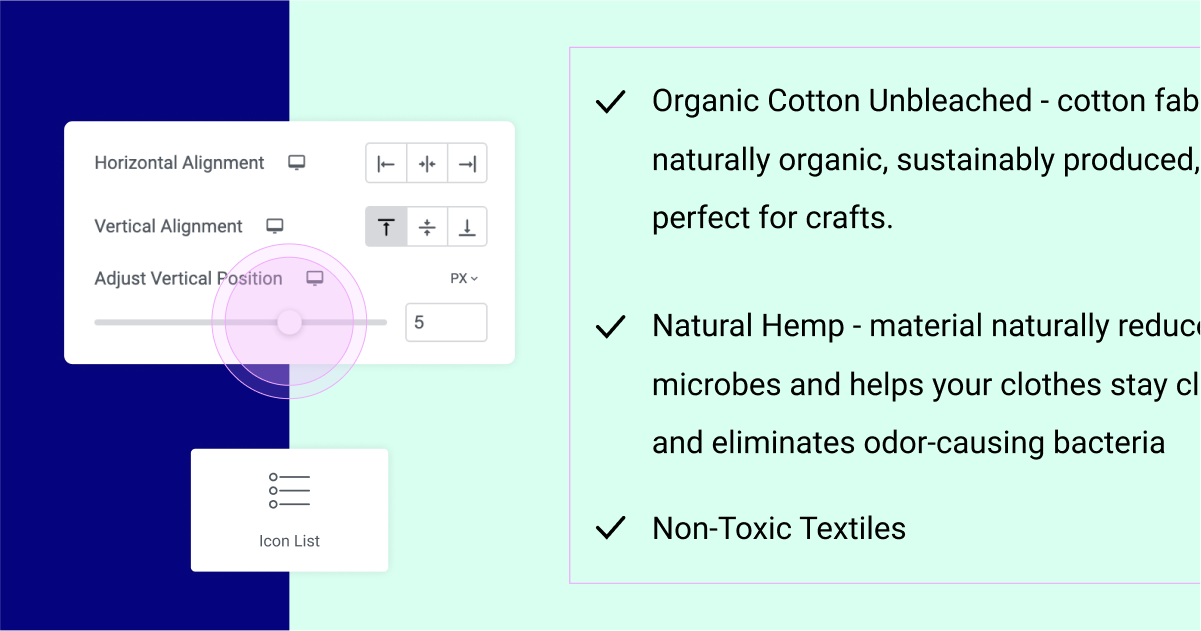
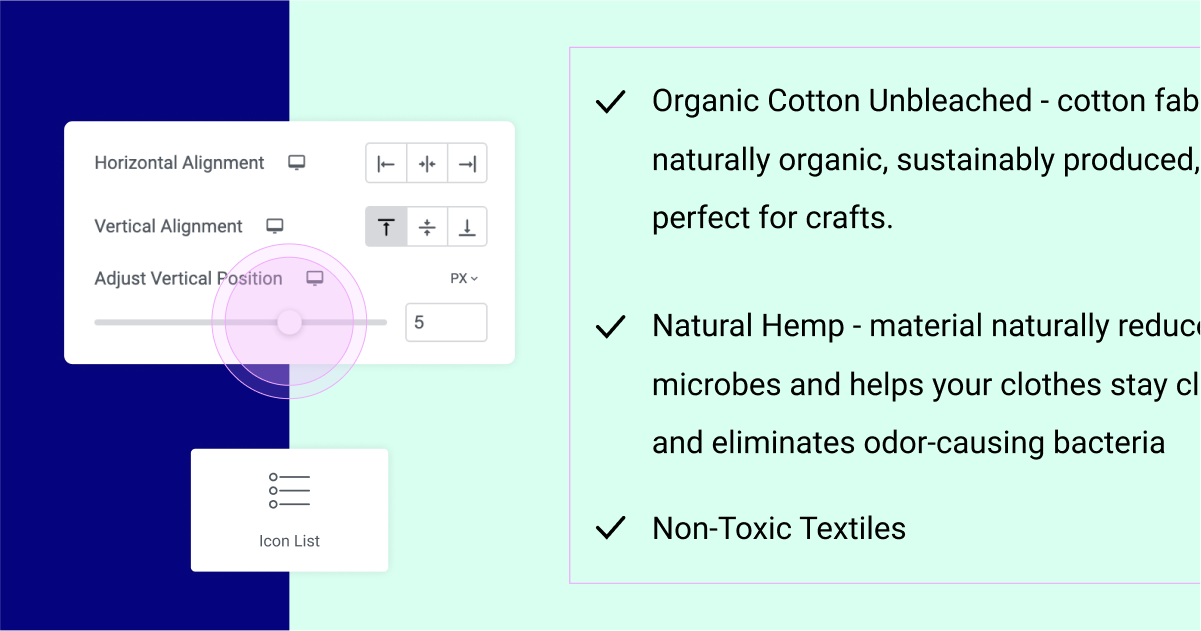
Căn chỉnh các biểu tượng trong tiện ích danh sách biểu tượng.
Với bản cập nhật này, nếu nội dung của mục danh sách trong danh sách Biểu tượng của bạn vượt quá một dòng, thì bạn có thể căn chỉnh theo chiều dọc nơi biểu tượng có liên quan đến nội dung. Bạn có thể căn chỉnh biểu tượng ở trên cùng, giữa hoặc dưới cùng của mục danh sách. Để có mức độ chính xác cao hơn, bạn có thể sử dụng thanh trượt trong điều khiển Điều chỉnh Vị trí Dọc để đặt biểu tượng của bạn chính xác ở nơi bạn muốn.Chọn bất kỳ Loại đơn vị nào, ở mọi nơi
Là một phần của phiên bản này, Elementor đã căn chỉnh tất cả các trường dựa trên đơn vị để bao gồm mọi thứ mà chúng có thể bị thiếu – EM, REM, pixel, tỷ lệ phần trăm, VW, VH và Tùy chỉnh. Với các đơn vị tùy chỉnh, bạn có thể đạt được mức độ chính xác cao hơn bằng cách sử dụng các hàm toán học CSS trong các trường dựa trên đơn vị. Ví dụ: bạn có thể triển khai hàm toán học CSS để tự động điều chỉnh kích thước phông chữ kiểu chữ dựa trên các biến được đặt trong CSS tùy chỉnh trên trang hoặc cài đặt trang. Để đạt được điều này, họ có thể sử dụng hàm CSS “var(–h1-heading-size)” trong kích thước phông chữ kiểu chữ và đặt các biến trong CSS tùy chỉnh của trang hoặc trang web, như được hiển thị: ‘:root { –h1- kích thước tiêu đề: 3rem; }’ .Thiết kế các trang web tinh vi với các tính năng mới của Elementor
Phiên bản mới nhất của Elementor bao gồm một số tính năng thú vị giúp cải thiện thiết kế trang web và trải nghiệm của khách truy cập. Với việc giới thiệu tiện ích Menu mới, bạn có thể tạo các Menu Mega tuyệt đẹp một cách trực quan và liền mạch. Ngoài ra, tiện ích Lưới vòng lặp hiện cho phép bạn tạo các mẫu thay thế cho danh sách trang web của mình, cho phép bạn kiểm soát nhiều hơn đối với thiết kế của mình. Hãy dùng thử Elementor 3.12 và cho chúng tôi biết suy nghĩ của bạn về những cập nhật này trong phần bình luận bên dưới.Hy vọng bài viết này đã cung cấp cho bạn những thông tin hữu ích và đừng quên đăng ký nhận tài liệu miễn phí khóa học thiết kế website không cần lập trình tại nheoweb.com. Với những kiến thức và kỹ năng được chia sẻ trong khóa học, bạn sẽ có thể tạo ra những trang web đẹp mắt, tối ưu hóa tốc độ và trải nghiệm người dùng, giúp tăng tối đa doanh số cho doanh nghiệp của mình, hoặc tham gia group cộng đồng Elementor – Wordpress [Hỏi – Đáp] để cùng thảo luận các chủ đề về website và công nghệ thông tin nhé.
Để lại phản hồi
Các bài viết tương tự
NỘI DUNG CHÍNH
Youtube - Bài học trong tuần