
Bài viết này mình sẽ hướng dẫn những thao tác Elementor căn bản khi sử dụng.
Elementor là một Plugin Page Builder drag-and-drop (kéo – thả) cho WordPress. Plugin này giúp bạn tạo các trang WordPress một cách dễ dàng bằng Visual Editor. Hiểu đơn giản rằng, Elementor sẽ giúp bạn thiết kế website trực quan và bạn có thể dễ nhìn thấy sự thay đổi trên trang web của mình ngay lập tức. Đặc biệt, nếu bạn thực sự không rành về code cũng hoàn toàn có thể sử dụng Elementor để tạo website cho riêng mình. Elementor giúp mở rộng khả năng tùy biến và tăng độ “đẹp đến mê hồn”.
Ưu điểm và nhược điểm của Elementor
Ưu và nhược điểm của Elementor là gì, Vietnix sẽ tóm tắt và liệt kê một số những điểm nổi bật dưới đây:| Ưu điểm | Nhược điểm |
|---|---|
| Nhiều sự lựa chọn với Elementor Free và Elementor Pro | Hủy kích hoạt plugin thì bố cục bị phá vỡ |
| Nhiều tính năng, tiện ích | Cần nhiều thời gian để thực hành |
| Tùy chỉnh layout dễ dàng mà không cần biết code | Tính năng API chưa được tích hợp nhiều |
| Chỉnh sửa với nhiều phiên bản, thiết bị | |
| Thao tác đơn giản và dễ sử dụng |
Một số yêu cầu khi sử dụng Elementor
Bạn cần đáp ứng những yêu cầu sau đây khi muốn dùng phiên bản Pro của Elementor:- WordPress của bạn phải là phiên bản 5.0 trở lên vì Elementor chỉ vận hành được ở phiên bản này.
- Hãy liên hệ với nhà cung cấp để được cập nhật nếu máy chủ của bạn có phiên bản cũ hơn của PHP 7 vì website có thể gặp những vấn đề không đáng có khi hoạt động.
- Để Elementor hoạt động tốt nhất website bạn cần có MySQL phiên bản 5.6 trở lên và MariaDB phiên bản 10.0 trở lên.
- Bên cạnh đó, website cần sở hữu bộ nhớ từ 128MB trở lên, tốt nhất là 256MB hoặc có thể cao hơn.
- Trong trường hợp bạn đang lưu trữ tại WordPress thì cần bổ sung SSL cho trang web. Còn với nhà cung cấp khác cần liên hệ với họ chỉnh ReplaceMaxLineLength của máy chủ cho bạn. Đó là điều khiện máy chủ thích hợp để cài đặt Elementor.
- Các trình duyện mà bạn sử dụng như: Chrome, Microsoft Edge, Firefox, Safari phải từ phiên bản 79 trở đi.
- Elementor chỉ được hỗ trợ thao tác trên máy tính để bàn và chưa được hỗ trợ ở các thiết bị khác như: Di động, máy tính bảng.
- Bật phần mở rộng PHP Zlib trên máy chủ là tốt nhất.
1. Cài đặt plugin Elementor
Bạn cài đặt Elementor như 1 plugin bình thường. Trình tự như sau: Trong Dashboard > chọn Plugins > Add New. Tại ô tìm kiếm plugin, bạn gõ Elementor, các kết quả hiện ra > chọn Elementor page builder và Install. Sau khi cài đặt xong, chọn Activate để kích hoạt.2. Cài đặt Elementor Pro
Elementor Pro là gói mở rộng của plugin Elementor. Do đó, bạn phải cài đặt Elementor trước khi muốn cài Elementor Pro. Elementor Pro là plugin trả phí, bạn có thể đặt mua tại Nheoweb để được sử dụng Elementor Pro bản quyền.3. Những thao tác đầu tiên của Elementor
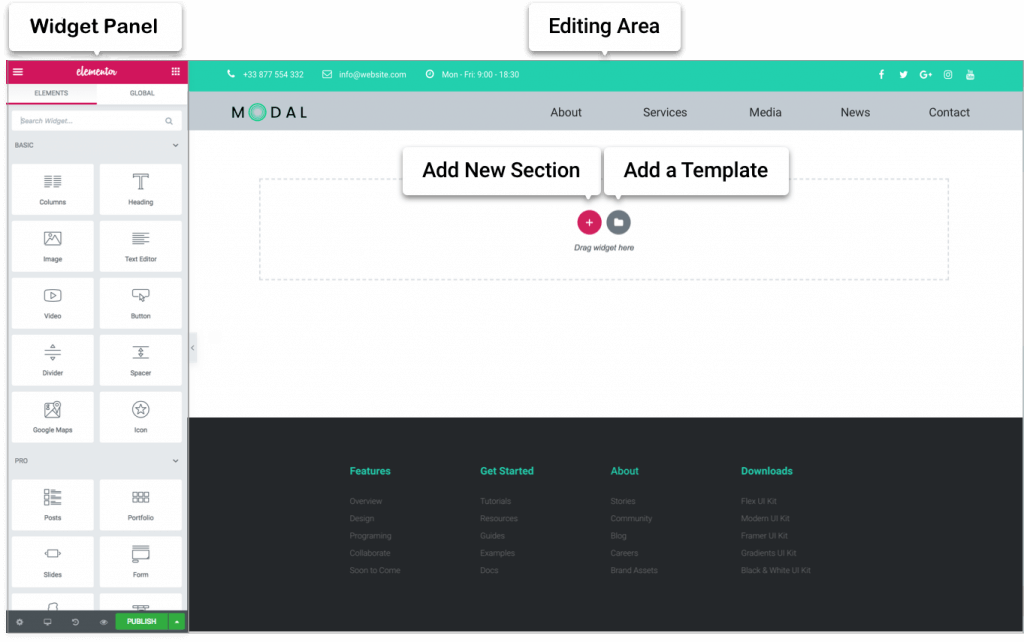
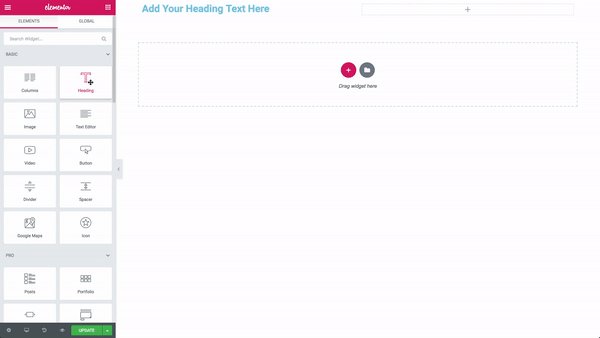
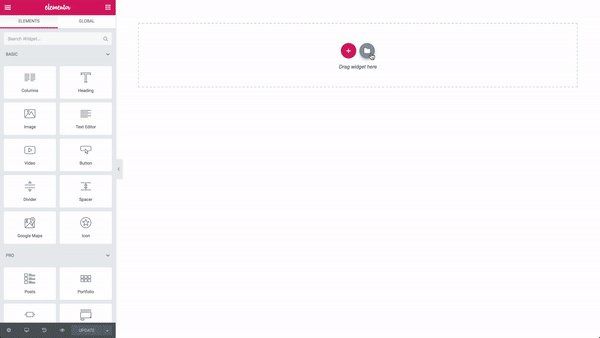
Trong Dashboard, chọn Page > Add New. Giao diện trang mới hiện ra, chọn Edit with Elementor. Và giao diện cơ bản của Elementor hiện ra. Bên trái là Widget Panel tổng hợp tất cả các tính năng của Elementor. Bên phải là Editing Area để thực hiện thao tác chỉnh sửa. Bắt đầu chỉnh sửa với Elementor sẽ là 1 trong 2 lựa chọn: Add New Section để tạo ra 1 vùng chỉnh sửa mới (xem mục 4), và Add a Template là chèn mẫu thiết kế đã có sẵn từ thư viện (xem mục 5).
Và giao diện cơ bản của Elementor hiện ra. Bên trái là Widget Panel tổng hợp tất cả các tính năng của Elementor. Bên phải là Editing Area để thực hiện thao tác chỉnh sửa. Bắt đầu chỉnh sửa với Elementor sẽ là 1 trong 2 lựa chọn: Add New Section để tạo ra 1 vùng chỉnh sửa mới (xem mục 4), và Add a Template là chèn mẫu thiết kế đã có sẵn từ thư viện (xem mục 5).

4. Thao tác cơ bản trong Section của Elementor
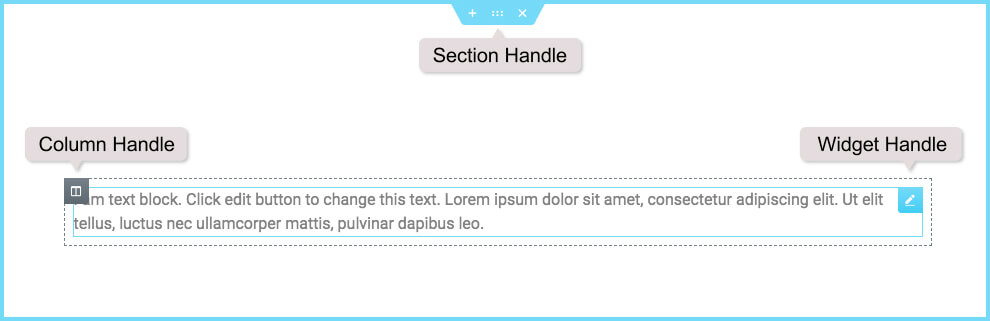
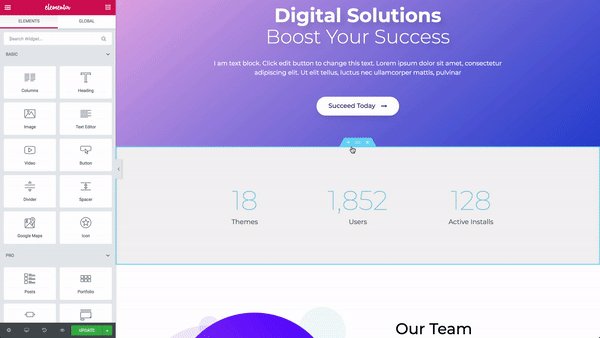
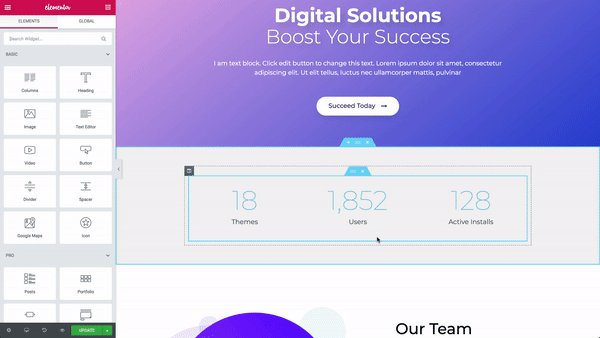
Elementor sử dụng ba cấp độ tính năng thiết kế đó là: Section, Column và Widget. Section là khối lớn nhất, và chứa trong nó là Column. Các Column sẽ là nơi chứa các Widget. Còn Widget là thành phần nhỏ nhất và đa dạng tính năng nhất. Mỗi thành phần đều có 1 handle để điều khiển. Có thể sử dụng handle để di chuyển các thành phần bằng cách drag chuột (giữ và kéo thả). Giữ và di chuyển thành phần đến vị trí bạn muốn, sau đó thả xuống. Để di chuyển chính xác hơn, bạn có thể sử dụng Navigator.
Có thể sử dụng handle để di chuyển các thành phần bằng cách drag chuột (giữ và kéo thả). Giữ và di chuyển thành phần đến vị trí bạn muốn, sau đó thả xuống. Để di chuyển chính xác hơn, bạn có thể sử dụng Navigator.
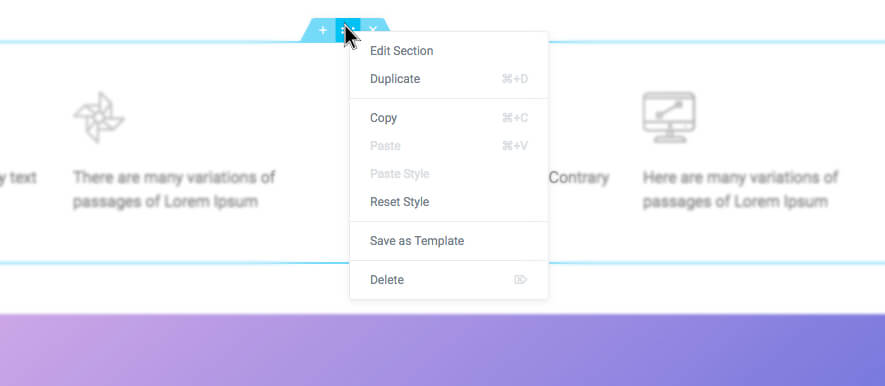
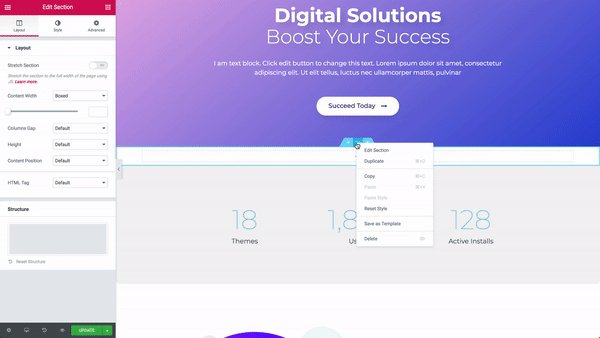
 Muốn chỉnh sửa thành phần, bạn Right click (nhấp chuột phải) vào handle của thành phần đó. Các tùy chọn sẽ xuất hiện như Edit, Duplicate, Copy…
Muốn chỉnh sửa thành phần, bạn Right click (nhấp chuột phải) vào handle của thành phần đó. Các tùy chọn sẽ xuất hiện như Edit, Duplicate, Copy…
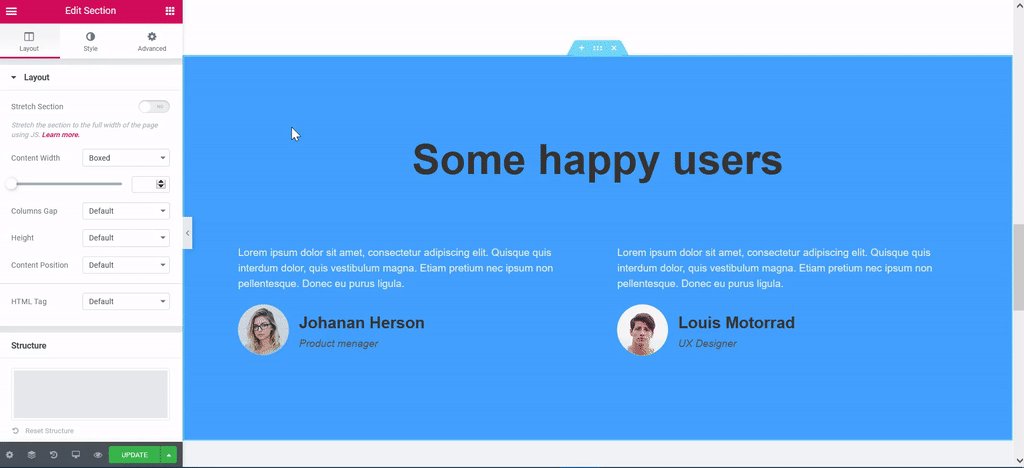
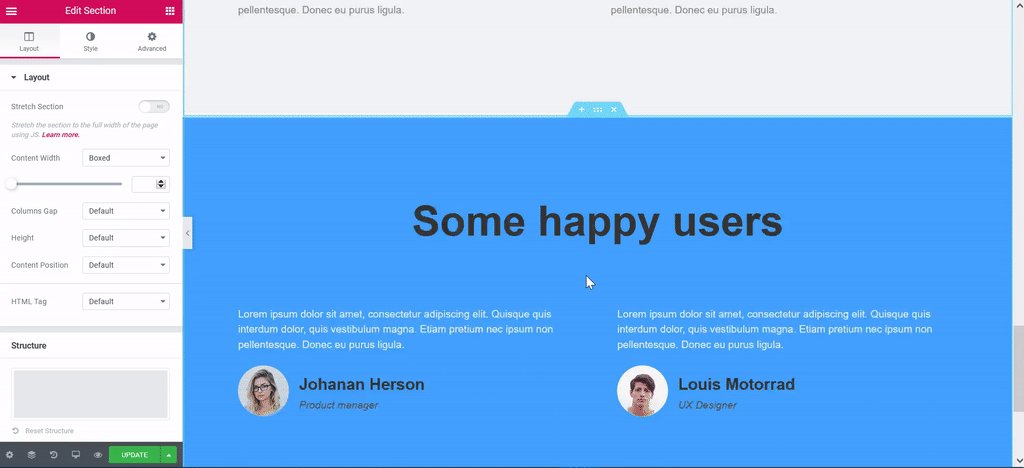
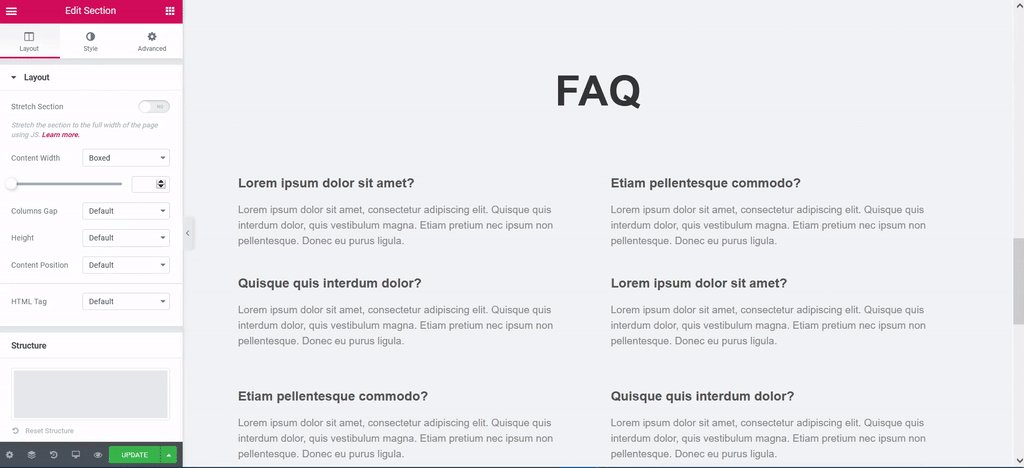
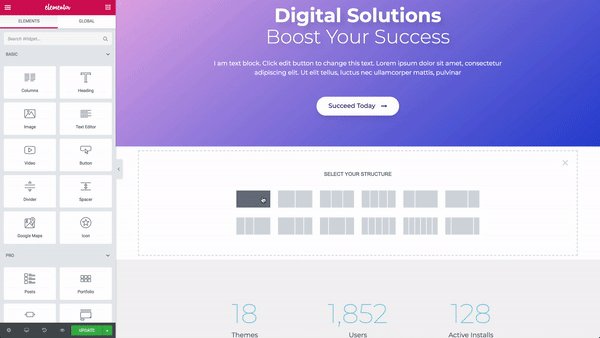
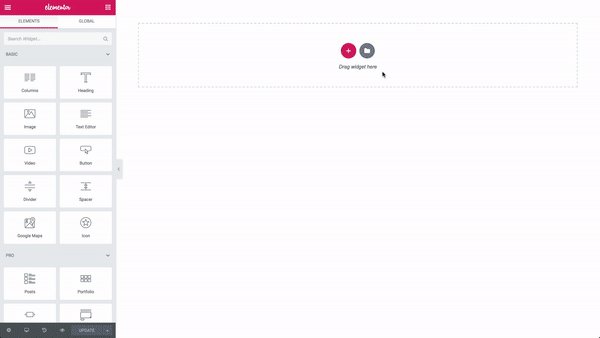
 Tạo Section mới: chọn icon (+) để tạo Section mới, lựa chọn số lượng Column mong muốn, sau đó thực hiện các thao tác tùy chọn. Phần handle của Section có 3 ký hiệu thao tác nhanh, lần lượt là (+) tạo mới, (:::) di chuyển, (x) xóa bỏ.
Tạo Section mới: chọn icon (+) để tạo Section mới, lựa chọn số lượng Column mong muốn, sau đó thực hiện các thao tác tùy chọn. Phần handle của Section có 3 ký hiệu thao tác nhanh, lần lượt là (+) tạo mới, (:::) di chuyển, (x) xóa bỏ.
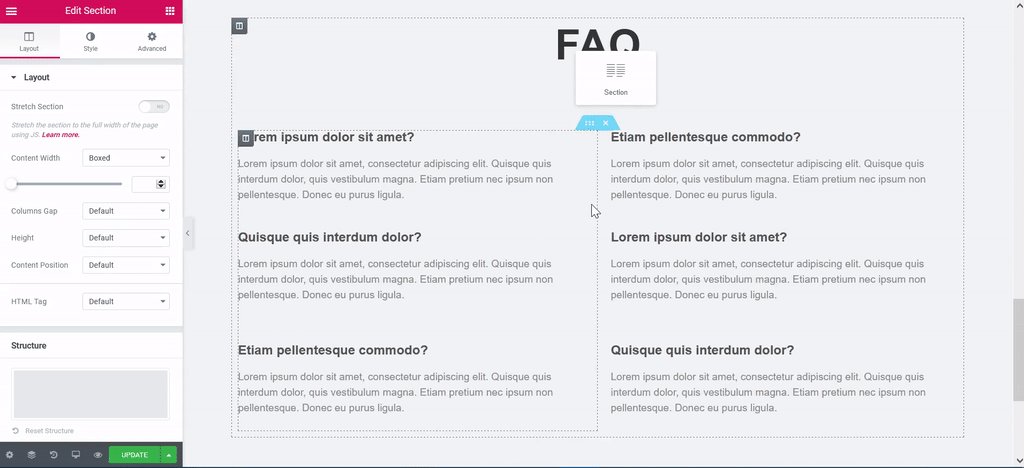
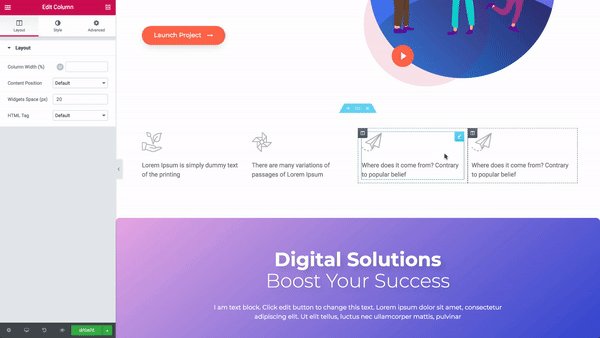
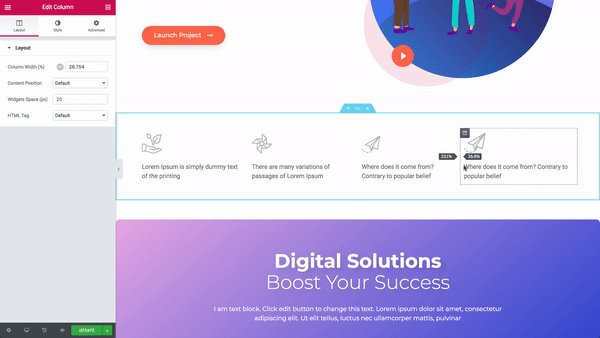
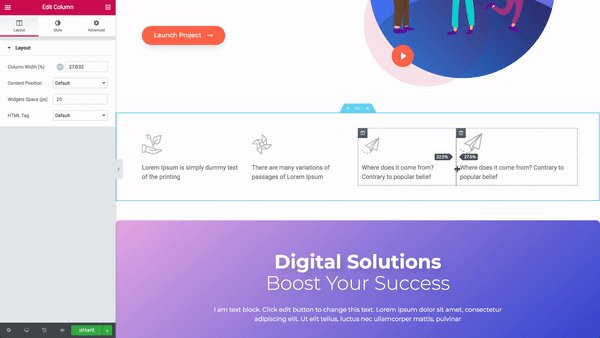
 Chỉnh sửa Column cơ bản: bạn có thể chỉnh sửa độ rộng của các Column bằng cách kéo đường phân cách giữa chúng. Các tùy chọn như Duplicate (nhân đôi), Delete (xóa)… cũng thể hiện đầy đủ khi bạn Right click vào handle.
Chỉnh sửa Column cơ bản: bạn có thể chỉnh sửa độ rộng của các Column bằng cách kéo đường phân cách giữa chúng. Các tùy chọn như Duplicate (nhân đôi), Delete (xóa)… cũng thể hiện đầy đủ khi bạn Right click vào handle.
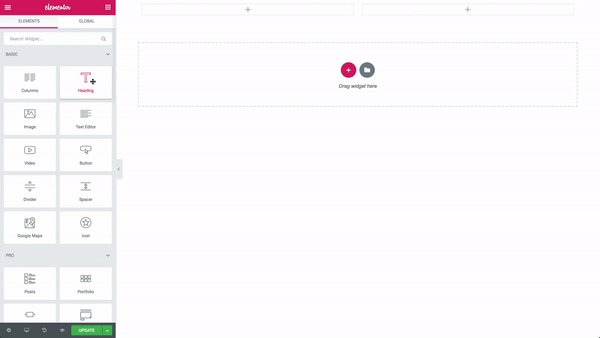
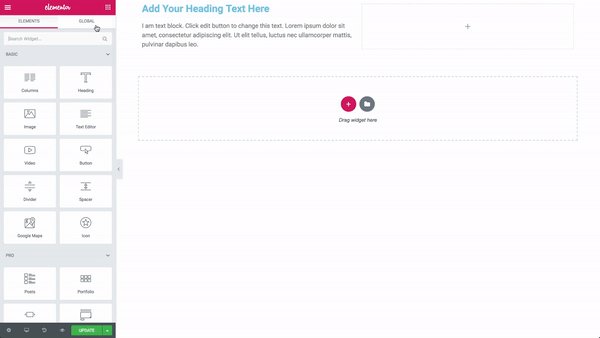
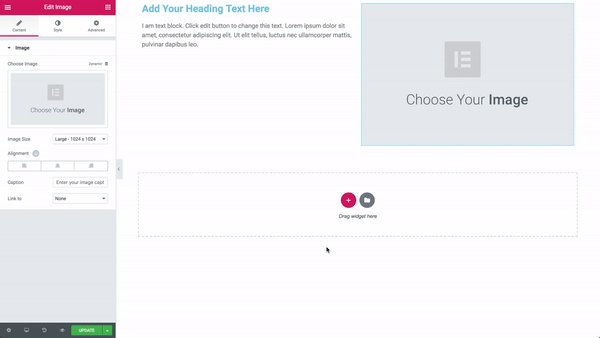
 Thêm mới Widget: để thêm mới, bạn giữ chuột và kéo Widget từ thanh công cụ vào Column mà bạn muốn. Độ rộng của Widget được mặc định bằng với độ rộng của Column.
Thêm mới Widget: để thêm mới, bạn giữ chuột và kéo Widget từ thanh công cụ vào Column mà bạn muốn. Độ rộng của Widget được mặc định bằng với độ rộng của Column.

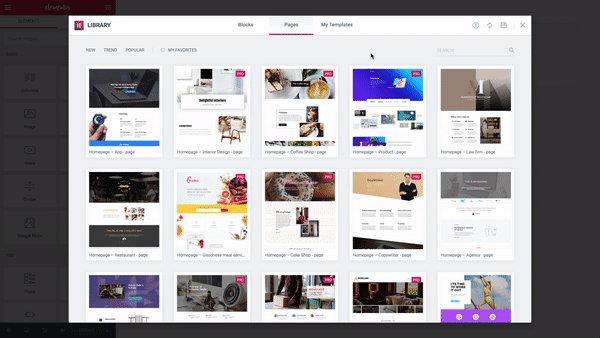
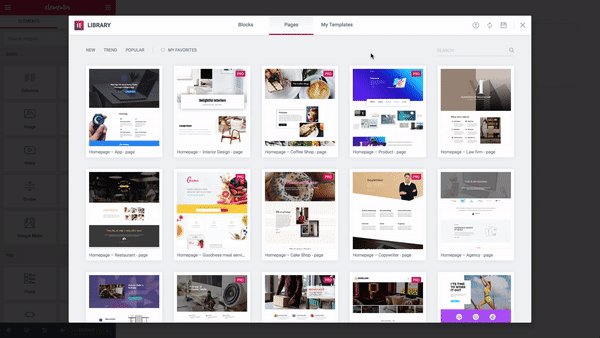
5. Chèn các mẫu Templates có sẵn trong thư viện Elementor
Để chèn Templates, bạn chọn biểu tượng Add a Template để mở thư viện Elementor.
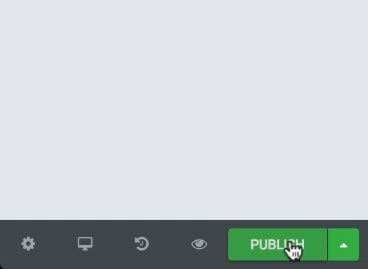
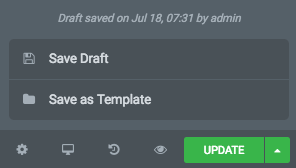
6. Lưu nháp và xuất bản trang Elementor (Save Draft and Publish)


Hy vọng bài viết này đã cung cấp cho bạn những thông tin hữu ích và đừng quên đăng ký nhận tài liệu miễn phí khóa học thiết kế website không cần lập trình tại nheoweb.com. Với những kiến thức và kỹ năng được chia sẻ trong khóa học, bạn sẽ có thể tạo ra những trang web đẹp mắt, tối ưu hóa tốc độ và trải nghiệm người dùng, giúp tăng tối đa doanh số cho doanh nghiệp của mình, hoặc tham gia group cộng đồng Elementor – Wordpress [Hỏi – Đáp] để cùng thảo luận các chủ đề về website và công nghệ thông tin nhé.
Để lại phản hồi
Các bài viết tương tự
NỘI DUNG CHÍNH
Youtube - Bài học trong tuần