
Trong thời đại số hóa, sự phổ biến của plugin xây dựng trang web Elementor tại Việt Nam đang gia tăng một cách đáng kể. Plugin này đã trở thành lựa chọn hàng đầu trong thị trường với sự liên tục cập nhật và sự hỗ trợ đa dạng từ cộng đồng lập trình viên, mang lại sự tiện lợi và tích hợp nhiều tính hợp mạnh mẽ hơn bất kỳ công cụ xây dựng trang web nào khác.
Tuy nhiên, với những tiện ích tích hợp nhiều chức năng, Elementor có thể khiến trang web của bạn tải chậm hơn hoặc gặp vấn đề về hiệu suất nếu bạn không biết cách tối ưu hóa. Trong bài viết này, chúng tôi sẽ chia sẻ những giải pháp để tăng tốc độ trang web khi sử dụng plugin Elementor.


 Ngoài ra, nếu sử dụng Elementor, bạn cũng nên xóa Gutenberg CSS bằng cách thêm đoạn mã sau vào file functions.php:
Ngoài ra, nếu sử dụng Elementor, bạn cũng nên xóa Gutenberg CSS bằng cách thêm đoạn mã sau vào file functions.php:

 Apache expires headers (.htaccess):
Nginx cache-control:
Nginx expires headers:
Apache expires headers (.htaccess):
Nginx cache-control:
Nginx expires headers:

Elementor: Giải pháp thiết kế đẹp, nhưng có ảnh hưởng đến hiệu suất tải trang?
Elementor: Giải pháp thiết kế đẹp, nhưng có ảnh hưởng đến hiệu suất tải trang?
Elementor nổi tiếng với việc tạo ra giao diện trực quan, triển khai nhanh chóng và khả năng tạo các thiết kế đẹp mắt. Tuy nhiên, điều quan trọng là bạn cần xem xét hiệu suất tổng thể của trang web của mình thay vì đặt lỗi cho Elementor khi gặp vấn đề về tải trang. Dưới đây là một số nguyên nhân có thể làm trang web chậm chạp:1. Sử dụng Hosting Miễn Phí
Sử dụng dịch vụ hosting miễn phí thường là một nguyên nhân chính khiến trang web của bạn hoạt động chậm chạp. Để cải thiện hiệu suất, hãy cân nhắc sử dụng dịch vụ hosting mạnh mẽ hơn với các công nghệ web server mới như Litespeed hoặc Nginx, ổ cứng lưu trữ SSD hoặc NVMe, phiên bản PHP 7x, sử dụng object cache như Redis hoặc Memcache, và giao thức kết nối mới như HTTP/2 hoặc QUIC.2. Tối Ưu Hóa Kích Thước Hình Ảnh và Tệp Đa Phương Tiện
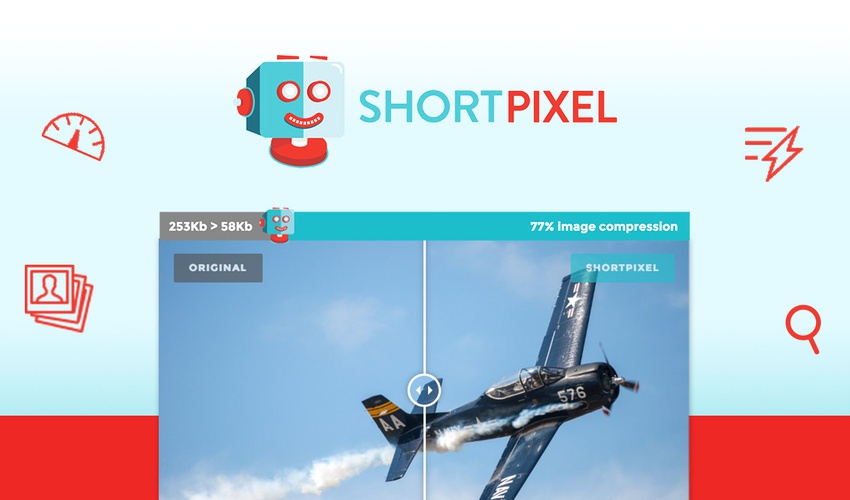
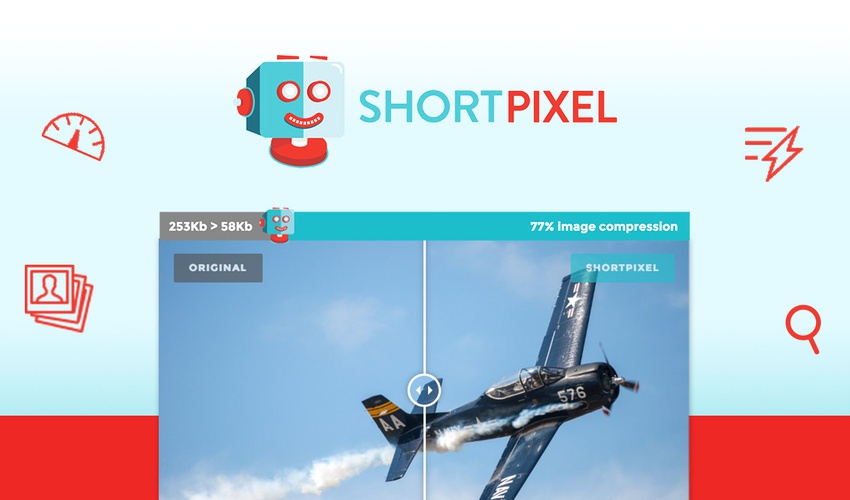
Việc tải lên hình ảnh mà không quan tâm đến kích thước hoặc không nén các tệp đa phương tiện có thể ảnh hưởng lớn đến tốc độ trang web. Để khắc phục vấn đề này, bạn có thể sử dụng công cụ như Shortpixel để nén hình ảnh mà không làm thay đổi chất lượng. Điều này giúp trang web tải nhanh hơn và giảm tỷ lệ thoát khỏi trang.
3. Hạn Chế Sử Dụng Tệp Lệnh Bên Ngoài
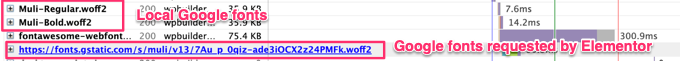
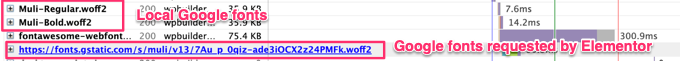
Thường xuyên, các tệp lệnh bên ngoài như Google Maps, Facebook Share Count hoặc các tệp js khác được nhúng vào trang web, đôi khi không cần thiết. Loại bỏ những thành phần không cần thiết này có thể cải thiện hiệu suất trang web.3.1 – Loại Bỏ Google Fonts
<code>/— Xóa Google Fonts —/ add_filter( ‘elementor/frontend/print_google_fonts’, ‘__return_false’ ); </code>
3.2 – Loại Bỏ Font Awesome
php
/*--- Remove Font Awesome ---*/
add_action( 'elementor/frontend/after_register_styles',function() {
foreach( [ 'solid', 'regular', 'brands' ] as $style ) {
wp_deregister_style( 'elementor-icons-fa-' . $style );
}
}, 20 );
3.3 – Loại Bỏ Eicons (Elementor Icons)
php
add_action( 'elementor/frontend/after_enqueue_styles', 'vutruso_js_dequeue_eicons' );
function vutruso_js_dequeue_eicons() {php
// Remove Gutenberg Block Library CSS from loading on the frontend
function vutruso_remove_wp_block_library_css(){
wp_dequeue_style( 'wp-block-library' );
wp_dequeue_style( 'wp-block-library-theme' );
}
add_action( 'wp_enqueue_scripts', 'vutruso_remove_wp_block_library_css' );
4. Đừng Sử Dụng Quá Nhiều Plugin
Hệ sinh thái WordPress cung cấp nhiều plugin khác nhau. Tuy nhiên, việc sử dụng quá nhiều plugin trên trang web có thể làm trang web tải chậm. Hãy suy nghĩ kỹ trước khi cài đặt một plugin và chỉ chọn những plugin cần thiết cho trang web của bạn.
5. Lựa Chọn Chủ Đề Phù Hợp
Một chủ đề tốt sẽ không làm trang web chậm đi, nhưng không phải tất cả chủ đề đều tương thích tốt với Elementor. Hãy tìm kiếm chủ đề tương thích trên các trang web chia sẻ chủ đề hoặc tham khảo ý kiến từ chúng tôi để có sự tư vấn cụ thể hơn.6. Tạo Cache Cho Trang Web
Hầu hết trang web cần sử dụng cache để giảm tải cho máy chủ và tăng tốc độ truy xuất dữ liệu cho khách truy cập. Bạn có thể sử dụng các plugin cache như WP-Rocket, WP Super Cache, W3 Total Cache, WP Fastest Cache, Hummingbird hoặc Swift Performance tùy thuộc vào web server bạn đang sử dụng.
7. Sử Dụng Gzip Compression
Nếu bạn sử dụng các plugin tối ưu hóa cho WordPress, họ có thể hỗ trợ Gzip. Tuy nhiên, bạn cũng có thể sử dụng đoạn mã dưới đây để kích hoạt Gzip:apache
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml8. Bật Browser Caching (Cache-Control và Expires Headers)
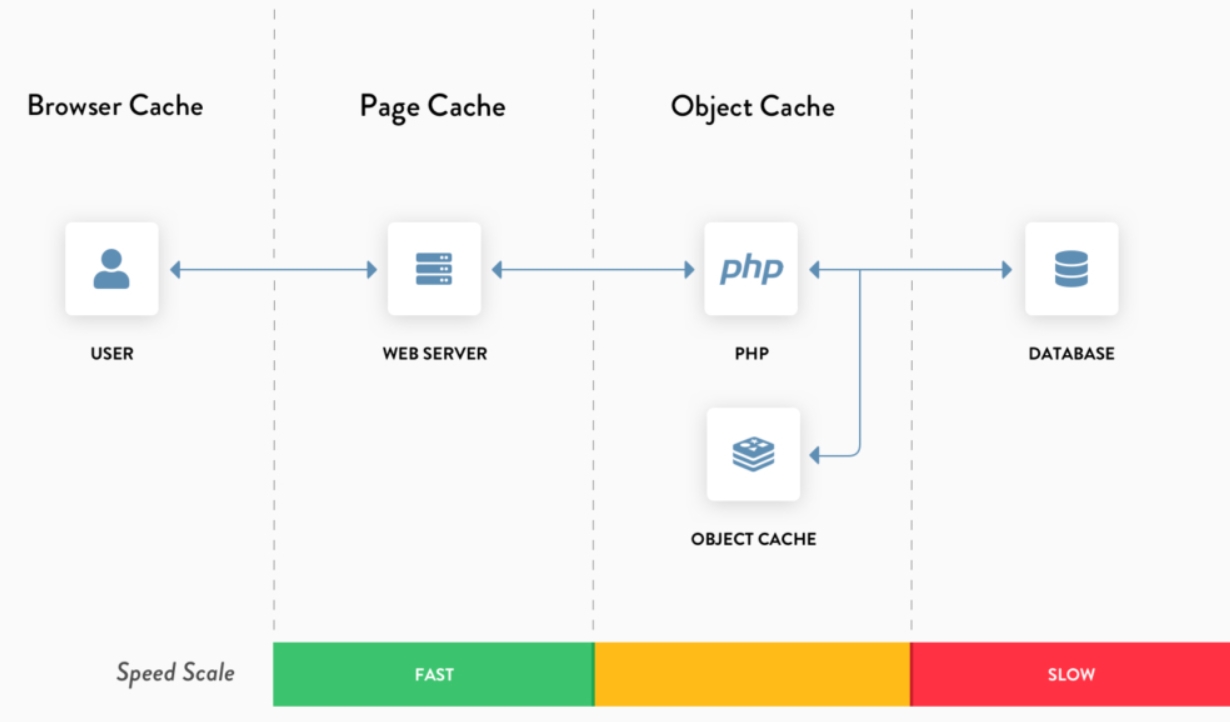
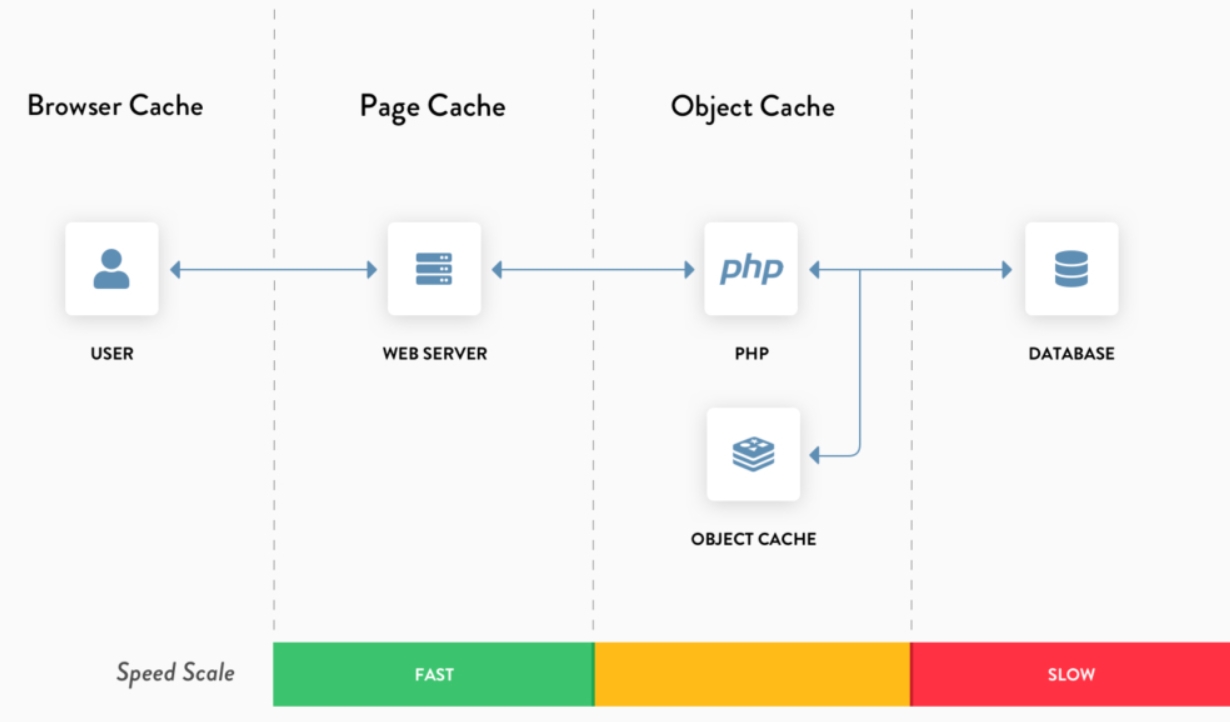
Browser caching cho phép trình duyệt của người dùng lưu trữ nội dung tĩnh trên máy tính cá nhân và sử dụng chúng trong các lần truy cập sau. Điều này giúp tăng tốc trang web. Bạn có thể thực hiện điều này thông qua plugin hoặc bằng cách sử dụng mã thông báo tùy chỉnh trên máy chủ. Hai cách chính để thêm cache-control hoặc expires headers:Sử Dụng Plugin
HoặcSử Dụng Mã Tùy Chỉnh
Apache cache-control (.htaccess):apache
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|svg|js|css|swf)$">
Header set Cache-Control "max-age=84600, public"
</filesMatch>
apache
## START ADD EXPIRES HEADERS ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType image/svg "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType application/javascript "access 1 month"
ExpiresByType application/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 2 days"
</IfModule>
## END ADD EXPIRES HEADERS ##
nginx
location ~* \.(js|css|png|jpg|jpeg|gif|svg|ico)$ {
expires 30d;
add_header Cache-Control "public, no-transform";
}
nginx
location ~* \.(jpg|jpeg|gif|png|svg)$ {
expires 365d;
}Kết Luận
Ở trên là một số lời khuyên để bạn tối ưu hóa trang web khi sử dụng Elementor. Để đảm bảo trang web của bạn hoạt động mượt mà và đáp ứng tốt, hãy cân nhắc áp dụng những giải pháp trên. Ngoài ra, luôn thường xuyên kiểm tra và cập nhật plugin, theme, và phiên bản WordPress để bảo đảm tính bảo mật và hiệu suất cho trang web của bạn.Hy vọng bài viết này đã cung cấp cho bạn những thông tin hữu ích và đừng quên đăng ký nhận tài liệu miễn phí khóa học thiết kế website không cần lập trình tại nheoweb.com. Với những kiến thức và kỹ năng được chia sẻ trong khóa học, bạn sẽ có thể tạo ra những trang web đẹp mắt, tối ưu hóa tốc độ và trải nghiệm người dùng, giúp tăng tối đa doanh số cho doanh nghiệp của mình, hoặc tham gia group cộng đồng Elementor – Wordpress [Hỏi – Đáp] để cùng thảo luận các chủ đề về website và công nghệ thông tin nhé.
Để lại phản hồi
Các bài viết tương tự
NỘI DUNG CHÍNH
Youtube - Bài học trong tuần