
Từ phiên bản 5.3 trở đi, WordPress đã giới hạn kích thước tối đa của hình ảnh khi upload, với những hình ảnh có chiều rộng hoặc chiều cao lớn hơn 2560px sẽ bị tự động scaled (thu nhỏ). WordPress thực hiện việc này vì cho rằng những ảnh quá lớn không cần thiết, giới hạn 2560px là đủ để đảm bảo hiển thị hình ảnh chất lượng trên trang web mà không ảnh hưởng đến tốc độ tải trang. Tuy nhiên, nếu bạn muốn giữ nguyên kích thước ban đầu của hình ảnh (4k, 5k, 8k), bạn có thể áp dụng một thủ thuật không phổ biến nhưng hữu ích để ngăn WordPress scaled kích thước hình ảnh. Trong bài viết này Nheoweb sẽ chia sẻ nhanh đến anh em một thủ thuật khá hay ho nhưng không được ứng dụng phổ biến này.
Thông thường, người dùng thường sử dụng hình ảnh có kích thước nhỏ với độ rộng dưới 800px hoặc một số ít lớn hơn 1.024px. Hình ảnh thường được nén để tối ưu tốc độ tải trang, nhưng kết quả là hầu hết các trang web hiển thị ảnh khá mờ. Vì vậy, khi sử dụng hình ảnh để hướng dẫn, độ nét thường không đủ để người đọc có thể nhìn rõ và làm theo. Vì lý do này, một số người như tôi và những người khác (như trên trang Tinh Tế.vn) có xu hướng sử dụng hình ảnh có độ phân giải cao hơn để tạo trải nghiệm hình ảnh tốt hơn.
 Tuy nhiên, tính năng “tự động” thu nhỏ kích thước hình ảnh trong WordPress 5.3 khiến tôi khá khó chịu vì ảnh hiển thị trên trang web không còn rõ nét như bản gốc. Vì lý do này, tôi đã tìm cách để ngăn chặn tính năng này và hướng dẫn cụ thể cách làm trong phần sau.
Nếu bạn làm theo hướng dẫn này, hãy lưu ý rằng tốc độ tải trang có thể sẽ bị ảnh hưởng để bạn có thể xem được hình ảnh sắc nét và đẹp hơn. Như chúng ta đã biết, việc tải hình ảnh nặng sẽ làm cho trang web chậm hơn. Điều này sẽ không được đánh giá cao bởi các chuyên gia SEO hoặc những người chuyên tối ưu tốc độ trang web.
Tuy nhiên, tính năng “tự động” thu nhỏ kích thước hình ảnh trong WordPress 5.3 khiến tôi khá khó chịu vì ảnh hiển thị trên trang web không còn rõ nét như bản gốc. Vì lý do này, tôi đã tìm cách để ngăn chặn tính năng này và hướng dẫn cụ thể cách làm trong phần sau.
Nếu bạn làm theo hướng dẫn này, hãy lưu ý rằng tốc độ tải trang có thể sẽ bị ảnh hưởng để bạn có thể xem được hình ảnh sắc nét và đẹp hơn. Như chúng ta đã biết, việc tải hình ảnh nặng sẽ làm cho trang web chậm hơn. Điều này sẽ không được đánh giá cao bởi các chuyên gia SEO hoặc những người chuyên tối ưu tốc độ trang web.
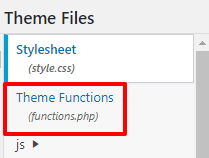
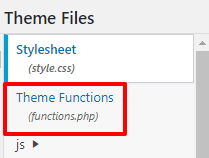
 Khi bạn đã mở Trình chỉnh sửa chủ đề, hãy nhấp vào Chức năng chủ đề (function.php) ở phía bên phải màn hình. Thao tác này sẽ mở tệp tin functions.php.
Khi bạn đã mở Trình chỉnh sửa chủ đề, hãy nhấp vào Chức năng chủ đề (function.php) ở phía bên phải màn hình. Thao tác này sẽ mở tệp tin functions.php.

 Sau đó, tất cả những gì bạn cần làm là lưu tệp tin functions.php của mình và bạn đã hoàn tất! Giờ đây, bạn có thể tải lên các hình ảnh lớn hơn mà không cần WordPress buộc chúng phải thu nhỏ kích thước.
Bài này nội dung đơn giản vậy thôi, nếu bạn có điều gì đóng góp ý kiến hoặc thắc mắc thì cứ để lại bình luận bên dưới nhé, mình sẽ sớm phản hồi bạn.
Sau đó, tất cả những gì bạn cần làm là lưu tệp tin functions.php của mình và bạn đã hoàn tất! Giờ đây, bạn có thể tải lên các hình ảnh lớn hơn mà không cần WordPress buộc chúng phải thu nhỏ kích thước.
Bài này nội dung đơn giản vậy thôi, nếu bạn có điều gì đóng góp ý kiến hoặc thắc mắc thì cứ để lại bình luận bên dưới nhé, mình sẽ sớm phản hồi bạn.
 Tuy nhiên, tính năng “tự động” thu nhỏ kích thước hình ảnh trong WordPress 5.3 khiến tôi khá khó chịu vì ảnh hiển thị trên trang web không còn rõ nét như bản gốc. Vì lý do này, tôi đã tìm cách để ngăn chặn tính năng này và hướng dẫn cụ thể cách làm trong phần sau.
Nếu bạn làm theo hướng dẫn này, hãy lưu ý rằng tốc độ tải trang có thể sẽ bị ảnh hưởng để bạn có thể xem được hình ảnh sắc nét và đẹp hơn. Như chúng ta đã biết, việc tải hình ảnh nặng sẽ làm cho trang web chậm hơn. Điều này sẽ không được đánh giá cao bởi các chuyên gia SEO hoặc những người chuyên tối ưu tốc độ trang web.
Tuy nhiên, tính năng “tự động” thu nhỏ kích thước hình ảnh trong WordPress 5.3 khiến tôi khá khó chịu vì ảnh hiển thị trên trang web không còn rõ nét như bản gốc. Vì lý do này, tôi đã tìm cách để ngăn chặn tính năng này và hướng dẫn cụ thể cách làm trong phần sau.
Nếu bạn làm theo hướng dẫn này, hãy lưu ý rằng tốc độ tải trang có thể sẽ bị ảnh hưởng để bạn có thể xem được hình ảnh sắc nét và đẹp hơn. Như chúng ta đã biết, việc tải hình ảnh nặng sẽ làm cho trang web chậm hơn. Điều này sẽ không được đánh giá cao bởi các chuyên gia SEO hoặc những người chuyên tối ưu tốc độ trang web.
Hướng dẫn cách ngăn WordPress “tự ý” thu nhỏ – scaled hình, làm giảm chất lượng ảnh gốc
1 | Mở tệp tin functions.php của bạn
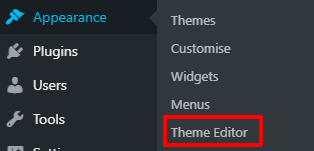
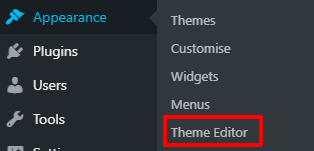
Cách làm khá đơn giản, bạn chèn đoạn code dưới đây vào phía cuối cùng trong file functions.php của theme đang sử dụng là được. Để truy cập tệp tin.php qua khu vực quản trị WordPress, hãy di chuột qua Giao diện (Appearance) trong menu bên trái của WordPress và nhấp vào Trình chỉnh sửa chủ đề (Theme Editor). Khi bạn đã mở Trình chỉnh sửa chủ đề, hãy nhấp vào Chức năng chủ đề (function.php) ở phía bên phải màn hình. Thao tác này sẽ mở tệp tin functions.php.
Khi bạn đã mở Trình chỉnh sửa chủ đề, hãy nhấp vào Chức năng chủ đề (function.php) ở phía bên phải màn hình. Thao tác này sẽ mở tệp tin functions.php.

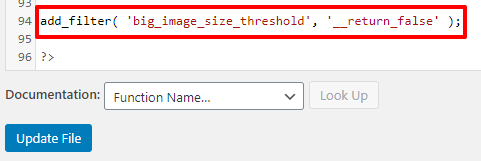
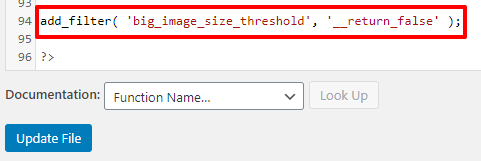
2 | Dán vào hàm add_filter() này
// NGAN SCLAED ANH GOC
add_filter( 'big_image_size_threshold', '__return_false' );
Nếu bạn có thẻ đóng PHP (?>) thì hãy đảm bảo rằng mã này nằm trước mã này, như sau:
 Sau đó, tất cả những gì bạn cần làm là lưu tệp tin functions.php của mình và bạn đã hoàn tất! Giờ đây, bạn có thể tải lên các hình ảnh lớn hơn mà không cần WordPress buộc chúng phải thu nhỏ kích thước.
Bài này nội dung đơn giản vậy thôi, nếu bạn có điều gì đóng góp ý kiến hoặc thắc mắc thì cứ để lại bình luận bên dưới nhé, mình sẽ sớm phản hồi bạn.
Sau đó, tất cả những gì bạn cần làm là lưu tệp tin functions.php của mình và bạn đã hoàn tất! Giờ đây, bạn có thể tải lên các hình ảnh lớn hơn mà không cần WordPress buộc chúng phải thu nhỏ kích thước.
Bài này nội dung đơn giản vậy thôi, nếu bạn có điều gì đóng góp ý kiến hoặc thắc mắc thì cứ để lại bình luận bên dưới nhé, mình sẽ sớm phản hồi bạn. Hy vọng bài viết này đã cung cấp cho bạn những thông tin hữu ích và đừng quên đăng ký nhận tài liệu miễn phí khóa học thiết kế website không cần lập trình tại nheoweb.com. Với những kiến thức và kỹ năng được chia sẻ trong khóa học, bạn sẽ có thể tạo ra những trang web đẹp mắt, tối ưu hóa tốc độ và trải nghiệm người dùng, giúp tăng tối đa doanh số cho doanh nghiệp của mình, hoặc tham gia group cộng đồng Elementor – Wordpress [Hỏi – Đáp] để cùng thảo luận các chủ đề về website và công nghệ thông tin nhé.
Để lại phản hồi
Các bài viết tương tự
NỘI DUNG CHÍNH
Youtube - Bài học trong tuần